Содержание
Описание
Winstar OLED WEO012864A представляет собой модуль дисплея с пассивной матрицей OLED-1,54 дюйма (128×64 точек). WEO012864A обладает размером модуля 42.04 x 27.22 мм, с активной площадью 35.05 x 17.51 мм. WEO012864A имеет встроенный IC SSD1309, с поддержкой 6800/8080 8-бит, I2C и 4-wire интерфейсов. OLED-дисплей WEO012864A имеет COG структуру и является качественным ультратонким дисплеем с отсутствием необходимости в подсветки (сам излучает); Так же преимуществами этих дисплеев является легкий вес и низкое энергопотребление. Этот 1,54-дюймовый OLED модуль подходит для: измерительных приборов, POS систем, Облачных/IoT систем, умных устройств, энергетических систем, автомобилестроении, коммуникационных систем, медицинских устройств и т.д.
В настоящее время WEO012864A доступен в белом, желтом и оранжевом цветах. Модуль WEO012864A может работать при температурах от -40 ° С до + 80С; а температура хранения — от -40С до + 85С.
Работаем с библиотекой
Библиотека U8glib позволяет в различных комбинациях:
- Рисовать на экране планиметрические объекты.
- Выводить заготовленную картинку.
- Писать различными шрифтами (выбор очень велик)
Теперь рассмотрим по порядку функционал.
Инициализация
Для начала необходимо подключить саму библиотеку
#include "U8glib.h"
Потом нужно инициализировать дисплей, который будет использоваться.
Для этого посмотрите модель и разрешение своего дисплея и раскомментируйте строку, подходящую по названию
В моем случае это:
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NONE|U8G_I2C_OPT_DEV_0); // I2C / TWI
Дисплей с разрешением 128 на 64 пикселя, подключается по интерфейсу I2C:
VCC <–> 5V
GND <-> GND
SCL <–> A5
SDA <–> A4
Данная библиотека в отличии от других не требует объявлений в: void setup(void).
Служебные функции могут быть вызваны в любом месте программы, а вот функции отрисовки должны всегда вызываться в цикле отрисовки:
u8g.firstPage();
do {
// функции отрисовки
} while( u8g.nextPage() );
Иногда бывает удобнее занести их в какую-то одну функцию и вызывать потом только ее:
void draw(void) {
u8g.setFont(u8g_font_unifont);
u8g.setPrintPos(0, 20);
u8g.print("Hello World!");
}
void setup(void) {
}
void loop(void) {
u8g.firstPage();
do {
draw();
// функции отрисовки
} while( u8g.nextPage() );
delay(500);
}
Система координат
Дисплей работает в декартовой системе координат. Начало координат (0,0) находится в левом верхнем углу дисплея. Ось Х параллельна более длинной грани дисплея и идет от левого края к правому, ось У параллельна более короткой грани дисплея и идет от верхней грани к нижней.
Основные аспекты рассмотрены, теперь можно переходить к самим функциям отрисовки.
Библиотека Arduino и примеры
Для использования небольших монохромных OLED дисплеев вам надо будет установить библиотеки Arduino. Код из библиотеки, которая приведена ниже поддерживает работу с любыми моделями плат Arduino. Кроме того, его можно легко адаптировать и под другие микроконтроллеры. Для передачи данных используется SPI стандарт передачи данных.
Скачать библиотеку для работы OLED дисплея можно на Github — библиотека Adafruit SSD1306. Кликните кнопку DOWNLOAD в левом верхнем углу, извлеките архив и переименуйте папку в Adafruit_SSD1306. Проверьте, чтобы в папке содержались файлы Adafruit_SSD1306.cpp и Adafruit_SSD1306.h, а также папка examples.
Переместите папку Adafruit_SSD1306 в папку Arduino /libraries. Если папка не существует, вам надо ее создать. В Windows путь будет следующим: (home folder)My DocumentsArduinolibraries, а для Mac или Linux: (home folder)/Documents/Arduino/libraries. Если у вас возникли трудности с библиотеками, ознакомьтесь с полным гайдом по работе и установке библиотек на нашем сайте Arduino-diy.com.
Аналогичную процедуру вам надо будет провести с Github — библиотека Adafurit_GFX.
После установки библиотек Adafruit_SSD1306 и Adafruit_GFX, перезапустите Arduino IDE. Загрузить пример скетча можно через меню: File→Sketchbook→Libraries→Adafruit_SSD1306→SSD1306.
После того как вы завершили подключение дисплея в соответствии с рекомендациями, которые приведены выше, можете загружать скетч на ваш Arduino.
Библиотека не сможет определить размер экрана на уровне кода. Указать размер надо в header файле. Перейдите в папку с библиотекой и откройте файл Adafruit_SSD1306.h. Сверху в нем есть пояснения по адаптации библиотеки к различным дисплеям.
Arduino 128 x 32 OLED I²C Libraries for SSD1306 and Graphics Functions
Two Arduino libraries must be installed in the Arduino IDE to start using the display. The SSD1306 driver library is used to initialize the display and provide low level display functions. The GFX library provides graphics functions for displaying text, drawing lines and circles, etc. Both these libraries can be installed from within the Arduino IDE.
Install the SSD1306 Driver Library
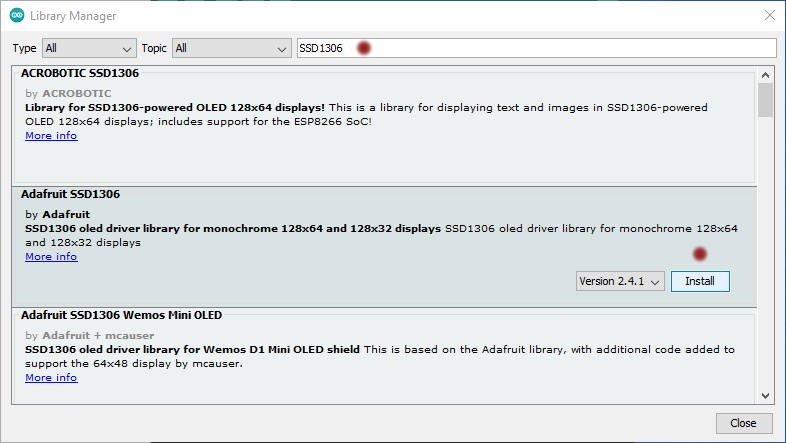
Start the Arduino IDE application. Use the top menu bar to select Tools → Manage Libraries… This opens the Library Manager dialog box.
In the Library Manager dialog box, type SSD1306 in the search field, as shown in the image below.

Select the SSD1306 Driver in the Arduino IDE
Hover the mouse cursor over the Adafruit SSD1306 item, and then click the Install button that appears.
Leave the Library Manager dialog box open to install the GFX library next.
Install the GFX Library
With the Library Manager dialog box still open from the above step, type GFX in the search field.
Hover the mouse cursor over the Adafruit GFX Library item in the Library Manager dialog box. Click the Install button that appears. This installs the GFX library.
Питание OLED дисплеев
OLED дисплею и драйверу необходимо питание 3.3 В и 3.3 В на питание логики, для передачи данных. Питание дисплеев зависит от того, как именно загружен экран, но в основном он тянет около 20 мА и требует напряжение питания 3.3 В. Встроенный драфвер представляет из себя простой переключатель, который преобразует 3.3 В – 5 В в управляющий сигнал для OLED дисплея. Вы можете запускать дисплей от одного источника питания 3.3 В или использовать 3.3 В для питания чипа и до 4.5 В для самого экрана. Или вы можете подключить 3.3 В к чипу и подать 7-9 В непосредственно на контакт питания OLED дисплея.
OLED 128×64 и 128×32 с готовым выходом 5 В
Если у вас версия OLED дисплея, которая старше v1 128×64, можете не ознакамливаться со следующим подразделом. У вас уже есть возможность запитать 5 В. Все 1.3″ 128×64 и меленькие 128×32 SPI и I2C имеют на борту 5 В. Если у вас модель v2 0.96″ 128×64 OLED дисплей с отметкой 5 В на передней части, его тоже можно подключать к 5 В. Если у вас более старая версия OLED дисплея — 0.96″ (смотрите ниже), вам надо быть аккуратнее при подключении к мекроконтроллеру 5 В. OLED дисплей разработан таким образом, что он совместим с питанием 5 В. То есть вы можете подать питание в диапазоне 3-5 В, а встроенный регулятор сделает всю остальную «черную работу» за вас.
Все OLED экраны можно использовать с питанием и логикой 3.3 В.
Просто подключите контакт GND к «земле», а контакт Vin к источнику питания в диапазоне 3-5 В. В результате на контакте 3Vo будет 3.3 В.
0.96 128×64 OLED
Более старые версии OLED дисплеев 0.96″ 128×64 использовать сложнее, так как по умолчанию они не совместимы с питанием 5 В. То есть, вам надо обеспечивать для них питание 3.3 В.
- VDD — для питания логики 3.3 В. Значение напряжения должно быть 3 или 3.3 В.
- VBAT – это вход для изменения напряжения в диапазоне от 3.3 до 4.2 В.
- VCC – это контакт значения напряжения high для OLED экрана. Если вы используете встроенный преобразователь напряжения, этот контакт подключать не надо. Если вы не используете внутренний преобразователь, подключите его к источнику питания 7-9 В – постоянный ток.
Рекомендуется соединить контакты VDD и VBAT вместе и подключить к 3.3 В, а контакт VCC оставить неподключенным.
Комнатный термометр
Дисплей удобен для отображения показаний модулей и сенсоров. Сделаем задатки «Умного Дома», а именно «комнатный термометр».
Что понадобится
-
Управляющая платформа Arduino Uno или Iskra JS
-
Текстовый экран 16×2
-
Troyka Shield
-
Аналоговый термометр (Troyka-модуль)
-
Соединительные провода «папа-папа»
Как собрать
- Возьмите Troyka Shield и установите сверху на управляющую плату — Arduino или Iskra JS.
- Подключите текстовый экран к управляющей платформе.
- Подключите аналоговый термометр к управляющей плате через 3-проводной шлейф к аналоговому пину . В итоге должна получится схема.
- Прошейте управляющую платформу кодом, приведённым ниже.
Скетч для Arduino
- thermometer-room.ino
-
// подключаем библиотеку LiquidCrystal_I2C #include <Wire.h> #include <LiquidCrystal_I2C.h> // подключим библиотеку для работы с термометром #include <TroykaThermometer.h> // создаем объект-экран, передаём используемый адрес // и разрешение экрана: LiquidCrystal_I2C lcd(0x38, 16, 2); // создаём объект для работы с аналоговым термометром // и передаём ему номер пина выходного сигнала TroykaThermometer thermometer(A0); void setup() { // инициализируем экран lcd.init(); // включаем подсветку lcd.backlight(); } void loop() { // очищаем дисплей lcd.clear(); // считываем данные с аналогового термометра thermometer.readData(); // устанавливаем курсор в колонку 3, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(3, ); // считываем показания с датчика температуры float temperature = thermometer.getTemperatureC(); // выводим результат на дисплей lcd.print("Temp="); lcd.print(temperature); lcd.print("\x99""C"); delay(500); }
Скрипт для Iskra JS
- thermometer-room.js
-
// HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев // настраиваем интерфейс I2C PrimaryI2C.setup({sda SDA, scl SCL}); // подключаем библиотеку var lcd = require("HD44780").connectI2C(PrimaryI2C, 0x38); // включаем подсветку PrimaryI2C.writeTo(0x38, 0x08); // выключить подсветку // PrimaryI2C.writeTo(0x38, 0x00); // создаём переменную для работы с датчиком температуры var thermometer = require('@amperka/thermometer') .connect(A0); // каждую секунду считываем данные с датчика температуры и выводим на дисплей setInterval(function() { var celsius = thermometer.read('C'); lcd.setCursor(3, ); lcd.print("Temp="+ celsius.toFixed() + "\x99"+"C"); }, 1000);

Interfacing mode for SSD1325: SPI
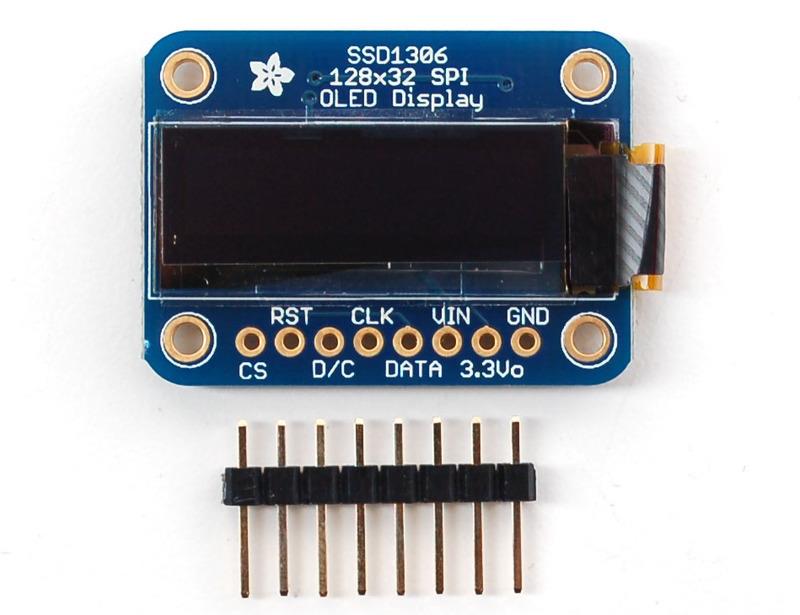
Solder on the included header:
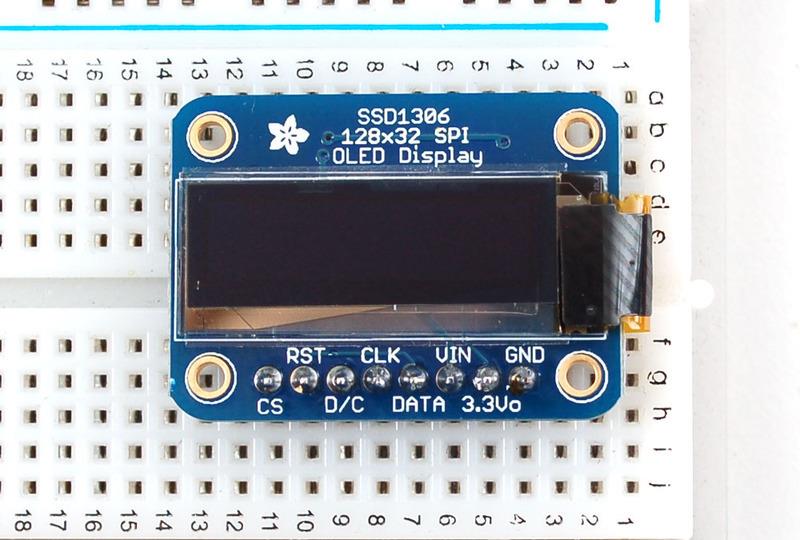
and plug into a breadboard:
From here we have a choice, the SSD1325 controller chip supports three different interfacing modes (and other OLED controllers support various other modes as well):
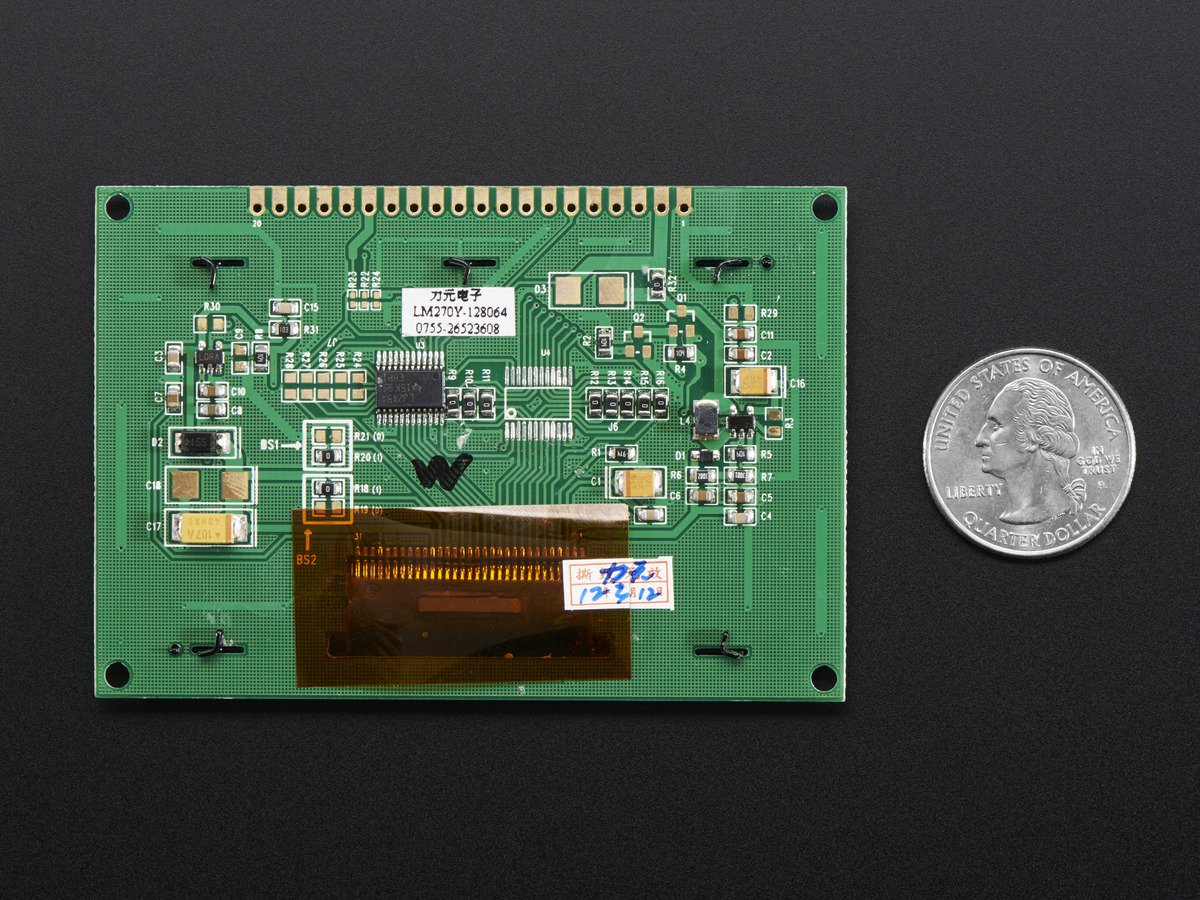
Decided to go with SPI due to the low pin count. The reverse side of the board shows the BS1 and BS2 jumpers were already configured as “00”, meaning SPI:
Curiously, this board (labeled “TW28642270B03”) looks a lot different than Adafruit’s 2.7” pictures:

newer/prototype version?
Now that the header is soldered, wire it up to match the documented pinout, I connected it to a Raspberry Pi Zero as follows (using pinout.xyz for reference):
| OLED Module Pin | Pi Zero Pin | Remarks |
|---|---|---|
| 1 GND | P01-20 GND | GND, ground |
| 2 +3V | P01-17 3V3 | 3.3V, power |
| 4 DC | P01-18 GPIO 24 | data/command, the fourth wire of “4-wire SPI” (sic) |
| 7 SCLK | P01-23 GPIO 11 (SCLK) | serial clock |
| 8 DIN | P01-19 GPIO 10 (MOSI) | MOSI, master out slave in (MISO is not connected, no slave output) |
| 15 /CS | P01-24 GPIO 8 (CE0) | Chip enable/select 0 |
| 16 /RES | P01-22 GPIO 25 | reset |
luma.oled on Pi Zero
Run then enable SPI in “4 Interfacing Options” then “P5 I2C”. The said to enable in “> Advanced Options > A6 SPI”, I guess they moved it for some reason in Debian Stretch. After enabling there are character devices for SPI:
then give the user access:
and follow the luma.oled installation steps.
What was the point of removing pip, causing the last command to fail? This is a known issue in the luma.core documentation on Stretch: https://github.com/rm-hull/luma.core/issues/106 — fix is to reinstall with then install luma.oled as normal with . This succeeded. Now to try the examples, found in http://github.com/rm-hull/luma.examples — run an example:
It works! The OLED module shows the clock example. A sigh of relief, since I actually first ordered this same module from Amazon, Adafruit’s Monochrome 2.7” 128×64 OLED Graphic Display Module Kit, but the device was defective. Adafruit tests each module before shipment so I had more confidence their product would operate correctly. Here’s another module:
2.42” display with SSD1305
The 2.42” display is also 128×64 but slightly smaller than the 2.7”. It also has a different controller chip: SSD1305 instead of SSD1325. The SSD1305 supports 8-bit and SPI, just like the SSD1325, but also I2C. Solder on the header and plug it into the breadboard; fortunately, it has the same pinout so and supports the same interfacing mode as the other module so no wiring changes are needed, it can be swapped it interchangeably.
This board came configured for 8-bit interfacing mode (R18=R20=1):
necessitating desoldering the jumpers and moving them to R19 and R21, selecting SPI:
luma.oled doesn’t recognize “ssd1305” but it does support ssd1306 and selecting that display type works well:
Программирование
Для работы с дисплеем будем использовать библиотеку https://github.com/adafruit/Adafruit_SSD1306 Но одной её будет недостаточно: необходимо еще поставить https://github.com/adafruit/Adafruit-GFX-Library
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_MOSI 9
#define OLED_CLK 10
#define OLED_DC 11
#define OLED_CS 12
#define OLED_RESET 13
Adafruit_SSD1306 display(OLED_MOSI, OLED_CLK, OLED_DC, OLED_RESET, OLED_CS);
#define amperkot_logo_width 28
#define amperkot_logo_height 44
static const unsigned char PROGMEM amperkot_logo_bits[] = {
0x60, 0x00, 0x60, 0x00, 0xe0, 0x00, 0x70, 0x00, 0xe0, 0x01, 0x70, 0x00,
0xe0, 0xff, 0x7f, 0x00, 0xe0, 0xff, 0x7f, 0x00, 0xe0, 0xff, 0x7f, 0x00,
0xe0, 0xff, 0x7f, 0x00, 0xe0, 0xff, 0x7f, 0x00, 0xe0, 0xff, 0x7f, 0x00,
0xe0, 0xff, 0x7f, 0x00, 0xf8, 0xff, 0xff, 0x01, 0xf0, 0xff, 0xff, 0x00,
0xf0, 0xff, 0xff, 0x00, 0xf8, 0xff, 0xff, 0x01, 0xe0, 0xff, 0x7f, 0x00,
0xe0, 0xff, 0x7f, 0x00, 0xe0, 0xff, 0x7f, 0x00, 0xe0, 0xcf, 0xff, 0x00,
0xf0, 0x0f, 0xff, 0x00, 0xf8, 0x07, 0xf8, 0x01, 0xf8, 0x07, 0xfc, 0x01,
0xfc, 0x07, 0xfc, 0x03, 0xfc, 0x03, 0xfc, 0x03, 0xfe, 0x03, 0xfe, 0x07,
0xfe, 0x03, 0xff, 0x07, 0xfe, 0x03, 0xff, 0x07, 0xfe, 0x83, 0xff, 0x07,
0xfe, 0x81, 0xff, 0x07, 0xff, 0xc0, 0xff, 0x0f, 0xff, 0xc0, 0xff, 0x0f,
0xff, 0xc0, 0xff, 0x0f, 0xff, 0x00, 0xff, 0x0f, 0xff, 0x01, 0xfc, 0x0f,
0xff, 0x07, 0xf0, 0x0f, 0xff, 0xff, 0xf0, 0x0f, 0xff, 0xff, 0xf0, 0x0f,
0xfe, 0xff, 0xf8, 0x0f, 0xfe, 0xff, 0xfc, 0x07, 0xfe, 0x7f, 0xfc, 0x07,
0xfe, 0x7f, 0xfc, 0x07, 0xfe, 0x3f, 0xfe, 0x07, 0xf8, 0x3f, 0xff, 0x01,
0xf8, 0x3f, 0xff, 0x01, 0x80, 0x1f, 0x1f, 0x00 };
void setup()
{
display.begin(SSD1306_SWITCHCAPVCC);
display.drawXBitmap(128 / 2 - amperkot_logo_width / 2, 0, amperkot_logo_bits, amperkot_logo_width, amperkot_logo_height, 1);
display.display();
display.setTextSize(2);
display.setTextColor(WHITE);
display.setCursor(18,50);
display.write(65);
display.write(109);
display.write(112);
display.write(101);
display.write(114);
display.write(107);
display.write(111);
display.write(116);
display.display();
}
void loop()
{
}
Именно этот код рисует на экране логотип и надпись «Amperkot» под ней. Давайте теперь разберемся, что к чему.
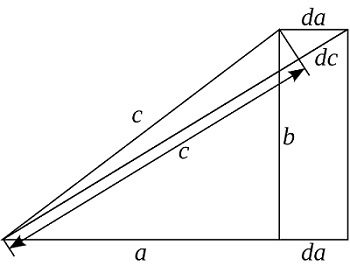
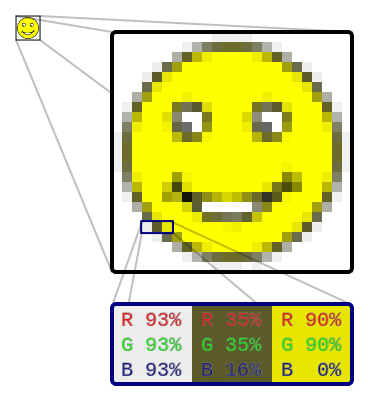
Логотип содержится в массиве amperkot_logo_bits и пока не совсем понятно, как этот набор невнятной информации может на экране приобретать смысл в виде готового изображения, а самое главное, как можно загружать свои собственные изображения. Обо всем по порядку.
Компьютерное изображение это ничто иное как массив байт. На каждый пиксель изображения приходится один байт информации, который содержит в себе значение цвета этого пикселя.

Чем больше разрешение изображения, тем больше байт требуется, чтобы описать каждый из пикселей. Очевидно, что слишком большое изображение будет весить очень много, поэтому были придуманы различные форматы, вроде JPG, которые позволяют оптимизировать изображение и не кодировать его просто как массив байт, но сейчас не об этом, вернемся к изображению для дисплея.
Например, мы хотим отобразить на экране изображение размером 20×20 пикселей. Это значит, что наш массив с изображением будет состоять из 400 элементов. Пройдясь по каждому элементу и подсветив нужные пиксели, мы увидим на экране изображение.
Но есть одна хитрость. Дело в том, что массив у нас одномерный, а изображение двухмерное: у него есть ширина и высота. Именно для этого для каждого изображения необходимо хранить информацию о том, какого оно размера
#define amperkot_logo_width 28 #define amperkot_logo_height 44
1Описание FC-113 преобразователя последовательного интерфейса в параллельный
- Модуль FC-113 сделан на базе микросхемы PCF8574T, которая представляет собой 8-битный сдвиговый регистр – «расширитель» входов-выходов для последовательной шины I2C. На рисунке микросхема обозначена DD1.
- R1 – подстроечный резистор для регулировки контрастности ЖК дисплея.
- Джампер J1 используется для включения подсветки дисплея.
- Выводы 1…16 служат для подключения модуля к выводам LCD дисплея.
- Контактные площадки А1…А3 нужны для изменения адреса I2C устройства. Запаивая соответствующие перемычки, можно менять адрес устройства. В таблице приведено соответствие адресов и перемычек: «0» соответствует разрыву цепи, «1» – установленной перемычке. По умолчанию все 3 перемычки разомкнуты и адрес устройства 0x27.
I2C модуль FC-113 для подключения ЖК экрана
Running the Adafruit Example Sketch
If the libraries for the display were installed correctly, example programs for the display will be found in the Arduino IDE under File → Examples → Adafruit SSD1306 – open the ssd1306_128x64_i2c sketch under this menu.
The I²C address must be changed in this sketch in order for it to work with the Geekcreit display. Change the address from 0x3D to 0x3C as shown in the code below. This address is not 0x78 or 0x7A as printed on the back of the OLED board.
void setup() {
Serial.begin(9600);
// by default, we'll generate the high voltage from the 3.3v line internally! (neat!)
//display.begin(SSD1306_SWITCHCAPVCC, 0x3D); // initialize with the I2C addr 0x3D (for the 128x64)
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // changed this to 0x3C to make it work
// init done
As shown above, the address was changed to 0x3C in display.begin(). The original line of code is shown above it and is commented out.
After making the changes, the sketch can be uploaded to the Arduino. When building the sketch for an Arduino Uno the IDE will display a low memory warning message, but the sketch will still run.
If the changes to the driver and example sketch were made correctly and the OLED display is wired to the Arduino correctly, the sketch should start running. The example program starts by showing the Adafruit logo, it then turns on a single pixel. Various graphics and text functions are then displayed.
You can help the Starting Electronics website by making a donation:
Any donation is much appreciated and used to pay the running costs of this website. Click the button below to make a donation.
Служебные функции
Поворот экрана
Может пригодиться, если в проекте экран перевернут или хочется дисплей, вытянутый вверх, а не вбок.
Синтаксис:
- setRot90() – поворот на 90 градусов
- setRot180() – поворот на 180 градусов
- setRot270() – поворот на 270 градусов
Пример:
u8g.setFont(u8g_font_unifont);
u8g.setPrintPos(0, 20);
u8g.print("Hello World!");

u8g.setRot90();
u8g.setFont(u8g_font_unifont);
u8g.setPrintPos(0, 20);
u8g.print("Hello World!");

u8g.setRot180();
u8g.setFont(u8g_font_unifont);
u8g.setPrintPos(0, 20);
u8g.print("Hello World!");

u8g.setRot270();
u8g.setFont(u8g_font_unifont);
u8g.setPrintPos(0, 20);
u8g.print("Hello World!");

Функция undoRotation отменяет поворот экрана, возвращая его в исходное положение.
Синтаксис: undoRotation().
Пример:
u8g. undoRotation();
Изменение цвета
Функция setColorIndex задает цвет пикселя.
Синтаксис: setColorIndex(uint8_t color_index).
Где:
- color_index – цвет пикселя,
- 0 – пиксель не горит,
- 1 – пиксель горит.
Пример:
u8g.setColorIndex(1);
u8g.drawBox(10, 10, 60, 20);
u8g.setColorIndex(0);
u8g.setFont(u8g_font_unifont);
u8g.setPrintPos(10, 30);
u8g.print("Hello World!");

Масштабирование
Функция setScale2x2 уменьшает разрешение дисплея в 2 раза. Если раньше 1 точка занимала один пиксель, то теперь она занимает 4.
Синтаксис: setScale2x2().
Пример:
u8g.setFont(u8g_font_unifont);
u8g.setPrintPos(0, 20);
u8g.print("Hello World!");
u8g.drawPixel(30, 30);

u8g.setFont(u8g_font_unifont);
u8g.setScale2x2();
u8g.setPrintPos(0, 20);
u8g.print("Hello World!");
u8g.drawPixel(30, 30);

Функция undoScale отменяет действие функции setScale2x2.
Синтаксис: undoScale().
Пример:
u8g.undoScale();
Основные функции будут описаны ниже. Полный список можно посмотреть на GitHub автора библиотеки.
How to Connect the Geekcreit 0.91 Inch I2C OLED Display to Arduino
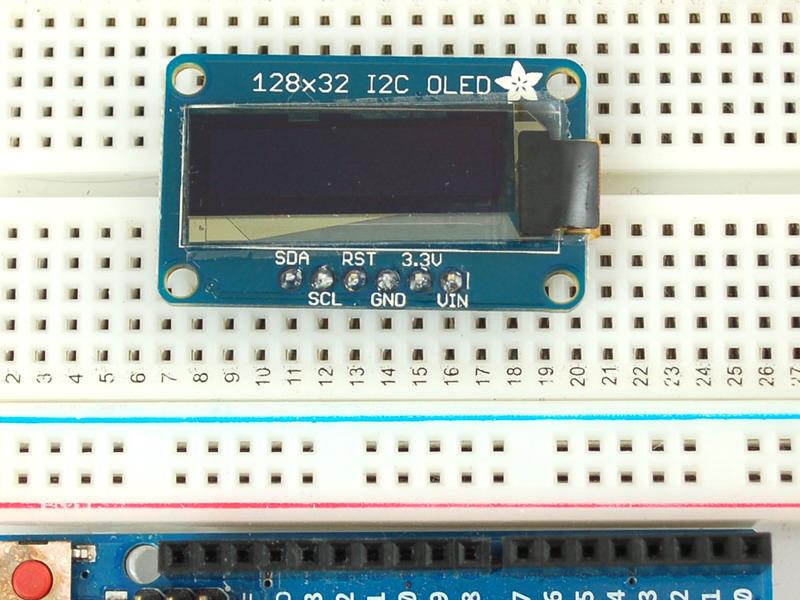
The first and most important thing to note is that some of the displays may have the GND and VCC power pins swapped around. Check your display to make sure that it is the same as the image below. If the pins are swapped, make sure to change the connections to the Arduino – OLED VCC connects to 5V on the Arduino, OLED GND to GND on the Arduino.
Caution! Make sure that you connect the power pins correctly. Some modules have GND and VCC swapped around. Don’t blow up your display!
Also make sure that your display is 5V compatible as this one is.

Geekcreit 128 x 32 0.91 Inch OLED Display I2C/TWI Pinout
Arduino Uno to 0.91 Inch 128 x 32 OLED Wiring
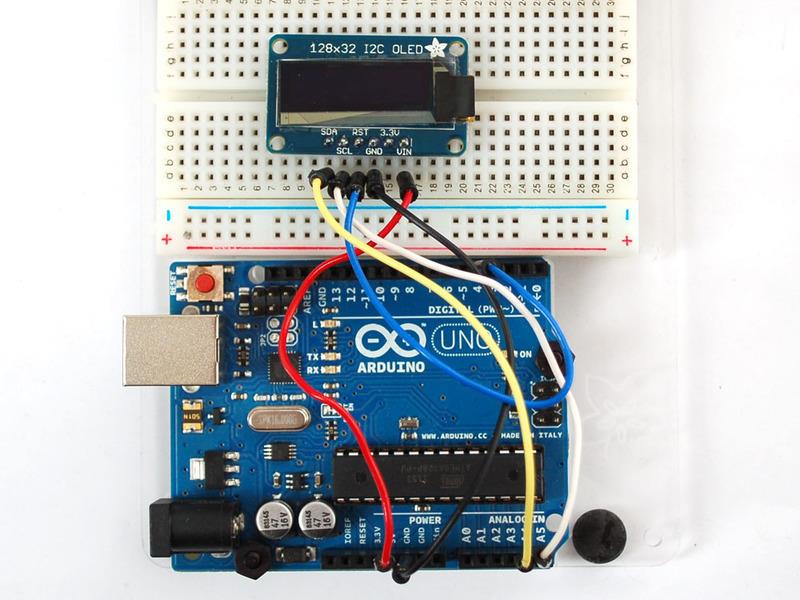
The image below shows how to connect the Geekcreit 0.91 inch OLED I2C display to Arduino. Pin connections are as follows for wiring the OLED display to an Arduino Uno.
- OLED GND – Arduino GND
- OLED VCC – Arduino 5V
- OLED SCL – Arduino Uno A5
- OLED SDA – Arduino Uno A4

How to Connect the Geekcreit 128 x 32 0.96 Inch OLED I2C Display to Arduino – Wiring Diagram
Arduino MEGA 2560 0.91 Inch OLED Wiring
Pin connections for wiring an Arduino MEGA 2560 to the OLED display are as follows.
- OLED GND – Arduino GND
- OLED VCC – Arduino 5V
- OLED SCL – Arduino MEGA 2560 pin 21
- OLED SDA – Arduino MEGA 2560 pin 20
Подключение OLED дисплея 128×32
Подключение OLED экрана 128×32 по SPI
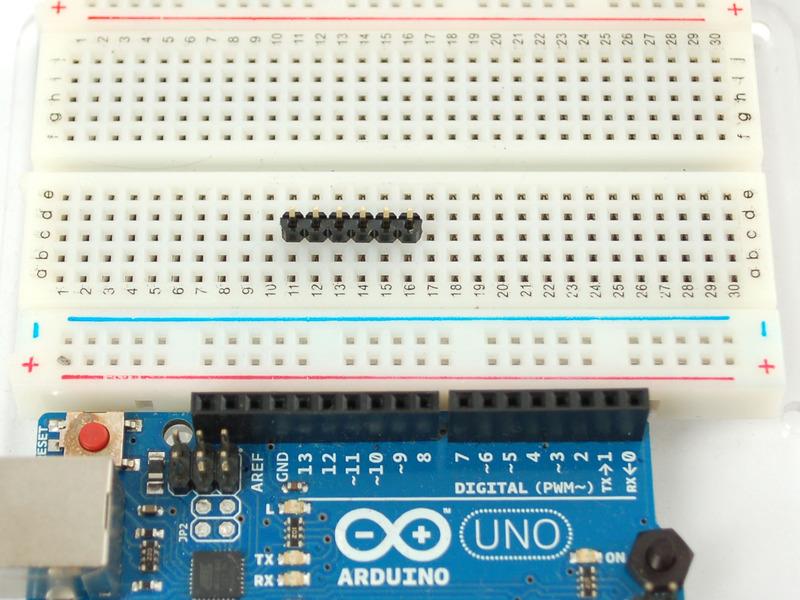
OLED экран 128×32 очень просто подключается по SPI так как в нем есть встроенный модуль согласования уровней. Сначала возьмите рельсу 0.1″ с 8 контактами.

Установите контакты на макетной плате длинной стороной, а сверху OLED экран. После этого припаяйте рельсу к OLED PCB.

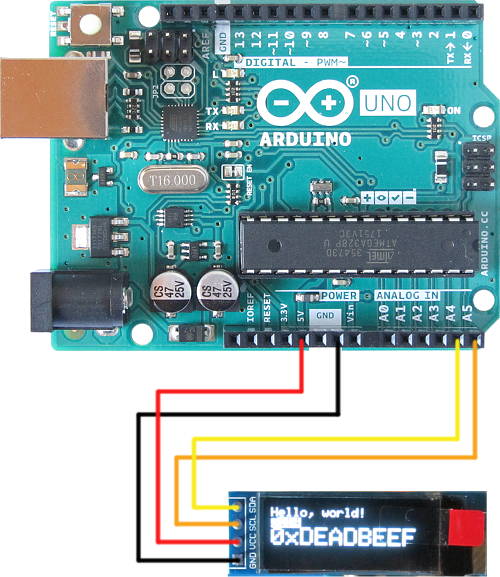
После этого подключите Arduino — GND подключается к ground (земля), Vin подключается к 5V, DATA к digital 9, CLK к digital 10, D/C к digital 11, RST к digital 13 и CS к digital 12.
Скетч соответствует тому, как вы подключили экран к Arduino. После проверки работоспособности можете попробовать подключить другие контакты.
Пример находится в: File→Sketchbook→Libraries→Adafruit_SSD1306→SSD1306_128x32_SPI example
Если вы используете OLED экран 128×32, убедитесь, что вы раскомментировали строку «#define SSD1306_128_32» в верхней части скетча Adafruit_SSD1306.h. Раскомментировав эту строку, вы изменяете размер буфера.
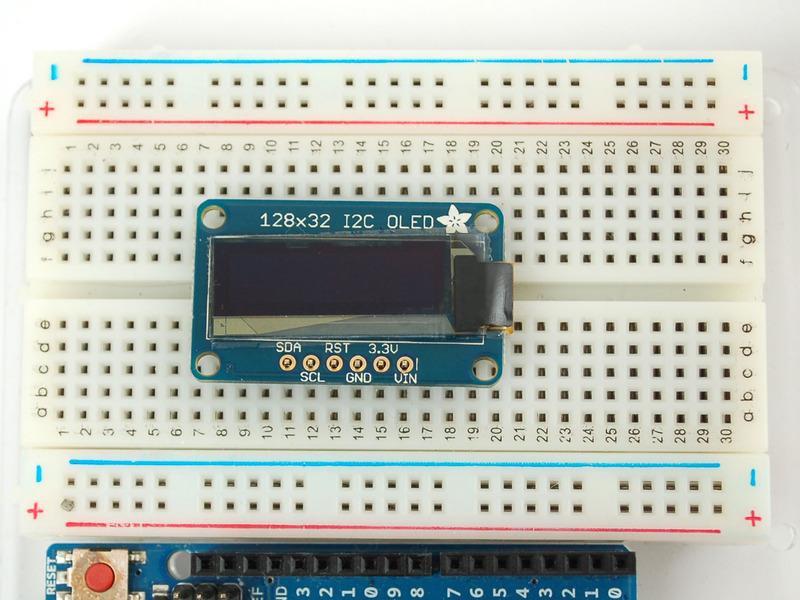
Подключение OLED экрана 128×32 по I2C
OLED экран 128×32 можно легко подключить и по I2C. Опять-таки, причина в наличии модуля согласования уровней и регулятора. Сначала возьмите рельсу 0.1″ на 6 контактов.
Установите рельсу длинными контактами на макетной плате

Сверху установите OLED экран

Припаяйте рельсу к OLED PCB

Теперь подключите контакты к Arduino
- GND к GND
- Vin к 5V
- SDA к I2C Data (на Uno — это A4, на Mega — это 20, а на Leonardo — digital 2)
- SCL к I2C Clock(на Uno — A5, на Mega — это 21, а на Leonardo — digital 3)
- RST к 4 (вы можете изменить эти контакты в скетче дальше)

Это подключение соответствует тому, которое требуется для работы скетча примера. После того, как пример отработал, вы можете изменить пин RST. Вы не можете изменить контакты I2C, так как они ‘зафиксированы’ на уровне электросхемы.
Пример находится в: File→Sketchbook→Libraries→Adafruit_SSD1306→SSD1306_128x32_i2c example
3Библиотека для работы по протоколу I2C
Теперь нужна библиотека для работы с LCD по интерфейсу I2C. Можно воспользоваться, например, (ссылка в строке «Download Sample code and library»).
Библиотека для работы по протоколу I2C
Скачанный архив LiquidCrystal_I2Cv1-1.rar разархивируем в папку \libraries\, которая находится в директории Arduino IDE.
Библиотека поддерживает набор стандартных функций для LCD экранов:
| Функция | Назначение |
|---|---|
| LiquidCrystal() | создаёт переменную типа LiquidCrystal и принимает параметры подключения дисплея (номера выводов); |
| begin() | инициализация LCD дисплея, задание параметров (кол-во строк и символов); |
| clear() | очистка экрана и возврат курсора в начальную позицию; |
| home() | возврат курсора в начальную позицию; |
| setCursor() | установка курсора на заданную позицию; |
| write() | выводит символ на ЖК экран; |
| print() | выводит текст на ЖК экран; |
| cursor() | показывает курсор, т.е. подчёркивание под местом следующего символа; |
| noCursor() | прячет курсор; |
| blink() | мигание курсора; |
| noBlink() | отмена мигания; |
| noDisplay() | выключение дисплея с сохранением всей отображаемой информации; |
| display() | включение дисплея с сохранением всей отображаемой информации; |
| scrollDisplayLeft() | прокрутка содержимого дисплея на 1 позицию влево; |
| scrollDisplayRight() | прокрутка содержимого дисплея на 1 позицию вправо; |
| autoscroll() | включение автопрокрутки; |
| noAutoscroll() | выключение автопрокрутки; |
| leftToRight() | задаёт направление текста слева направо; |
| rightToLeft() | направление текста справа налево; |
| createChar() | создаёт пользовательский символ для LCD-экрана. |
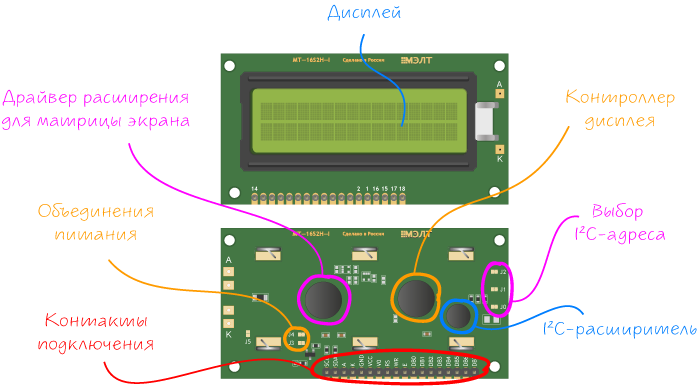
Элементы платы

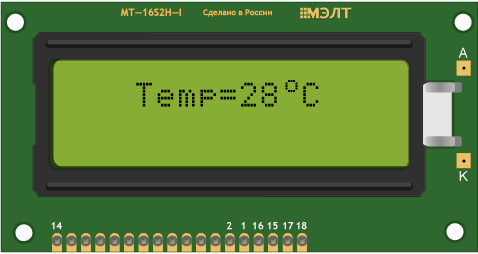
Дисплей
Дисплей MT-16S2H-I умеет отображать все строчные и прописные буквы латиницы и кириллицы, а также типографские символы. Для любителей экзотики есть возможность создавать собственные иконки.
Экран выполнен на жидкокристаллической матрице, которая отображает 2 строки по 16 символов. Каждый символ состоит из отдельного знакоместа 5×8 пикселей.
Контроллер дисплея
Матрица индикатора подключена к встроенному чипу КБ1013ВГ6 с драйвером расширителя портов, которые выполняют роль посредника между экраном и микроконтроллером.
Контроллер КБ1013ВГ6 аналогичен популярным чипам зарубежных производителей HD44780 и KS0066, что означает совместимость со всеми программными библиотеками.
I²C-расширитель
Для экономии пинов микроконтроллера на плате дисплея также распаян дополнительный преобразователь интерфейсов INF8574A: микросхема позволит общаться экрану и управляющей плате по двум проводам через интерфейс I²C.
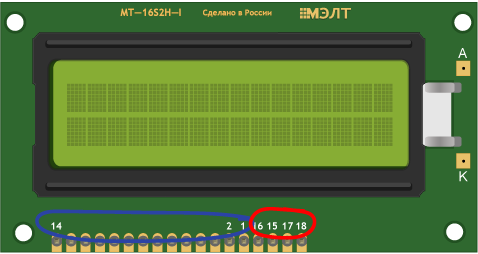
Контакты подключения
На плате дисплея выведено 18 контактов для подведения питания и взаимодействия с управляющей электроникой.
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | VCC | Напряжение питания (5 В) |
| 3 | VO | Управление контрастностью |
| 4 | RS | Выбор регистра |
| 5 | R/W | Выбор режима записи или чтения |
| 6 | E | Разрешение обращений к индикатору (а также строб данных) |
| 7 | DB0 | Шина данных (8-ми битный режим)(младший бит в 8-ми битном режиме) |
| 8 | DB1 | Шина данных (8-ми битный режим) |
| 9 | DB2 | Шина данных (8-ми битный режим) |
| 10 | DB3 | Шина данных (8-ми битный режим) |
| 11 | DB4 | Шина данных (8-ми и 4-х битные режимы)(младший бит в 4-х битном режиме) |
| 12 | DB5 | Шина данных (8-ми и 4-х битные режимы) |
| 13 | DB6 | Шина данных (8-ми и 4-х битные режимы) |
| 14 | DB7 | Шина данных (8-ми и 4-х битные режимы) |
| 15 | LED+ | Питания подсветки (+) |
| 16 | LED– | Питания подсветки (–) |
| 17 | SDA | Последовательная шина данных |
| 18 | SCL | Последовательная линия тактированния |
Обратите внимания, что физические контакты подсветки экрана и , также интерфейс шины I²C и расположены не в порядком соотношении с другими пинами экрана.

Питание
Экран совместим со всеми контроллерами с логическим напряжением от 3,3 до 5 вольт. Но для питания самого индикатора (пин VCC) необходимо строго 5 вольт
Если в вашем проекте нет линии 5 вольт, обратите внимание на дисплей текстовый экран 16×2 / I²C / 3,3 В.
Интерфейс передачи данных
Дисплей может работать в трёх режимах:
- 8-битный режим — в нём используются и младшие и старшие биты (-)
- 4-битный режим — в нём используются только младшие биты (-)
- I²C режим — данные передаются по протоколу I²C/TWI. Адрес дисплея .
Использовать восьмибитный и четырёхбитный режим в данном дисплее не целесообразно. Ведь главное достоинство этой модели именно возможность подключения через I²C.
Если всё-таки есть необходимость использовать 4-битный или 8-битный режим, читайте документацию на текстовый экран 16×2.
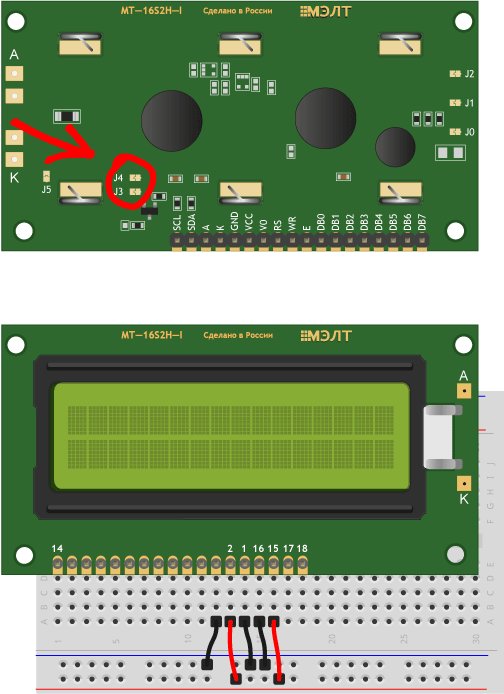
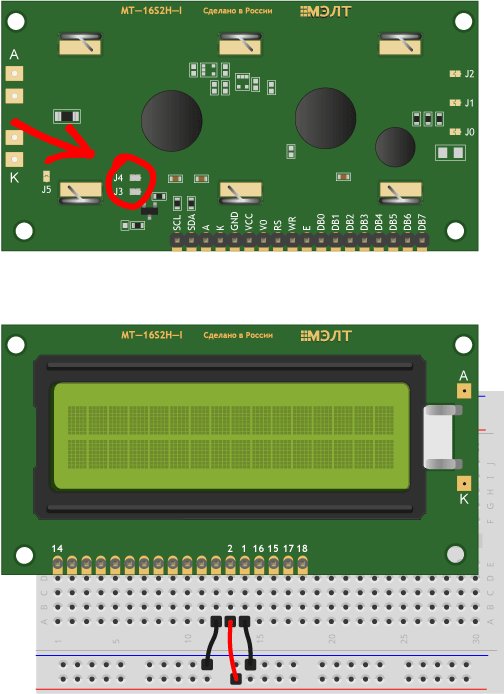
Объединение питания
Для подключения питания к дисплею необходимо пять контактов:
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | VCC | Напряжение питания (5 В) |
| 3 | VO | Управление контрастностью |
| 15 | LED+ | Питания подсветки (+) |
| 16 | LED– | Питания подсветки (–) |
Но если запаять перемычки и на обратной стороне дисплея, количество контактов питания можно сократить до трёх, объединив цепь питания и подсветки дисплея.

Мы взяли этот шаг на себя и спаяли перемычки самостоятельно.
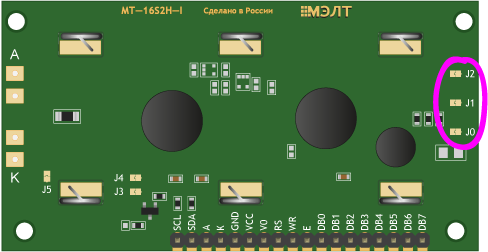
Выбор адреса
Используя шину можно подключить несколько дисплеев одновременно, при этом количество занятых пинов останется прежним.
Для общения с каждым дисплеем отдельно, необходимо установить в них разные адреса. Для смены адреса на обратной стороне дисплея установлены контактные площадки , и .

Капнув припоем на контактные площадки, мы получим один из семи дополнительных адресов:
- нет припоя, соответственно нет электрического контакта.
- есть припой, соответственно есть электрический контакт.
| J2 | J1 | J0 | Адрес |
|---|---|---|---|
| L | L | L | 0x38 |
| L | L | H | 0x39 |
| L | H | L | 0x3A |
| L | H | H | 0x3B |
| H | L | L | 0x3C |
| H | L | H | 0x3D |
| H | H | L | 0x3E |
| H | H | H | 0x3F |