Содержание
Преимущества и недостатки метода
Соломка – отличный способ сделать укладку и высушить локоны, не используя фен. Это достаточно безопасное средство, которое не повреждает структуру прядей.
У таких приспособлений много преимуществ:
- В процессе их применения не требуются заколки, либо зажимы способные заламывать и выдёргивать волосы.
- Подобные изделия легко закручивать, фиксировать и снимать.
- Они помогают создавать объёмные укладки даже на слабых редких волосах.
- После выполнения такой завивки пряди не теряют здоровый вид.


Однако подобный метод имеет свои недостатки:
- Коротким локонам трубочки не подойдут. Их довольно сложно накручивать на пластиковую соломинку.
- Подобная техника не подходит тяжёлым прядям. Пластмассовые соломинки просто не выдержат веса толстых локонов.
- Желаемого результата можно и не достичь сразу. Необходимо будет потренироваться, чтобы научиться выполнять подобную процедуру.
- Несмотря на минусы такого способа, он считается востребованным. Этот метод достаточно безопасный и удобный по сравнению с другими техниками завивки.
Столик на металлическом каркасе – простая сборка без сварки!
Здесь показано, как можно сделать столик на металлическом каркасе с помощью соединителей, которые можно использовать для профильной трубы 25 мм и 38 мм без всякой сварки. Сборка стола заняла 30 минут, это очень просто!Начните с измерения и маркировки, чтобы просверлить отверстия для стопорных штифтов. Используя один из разъемов, стальную линейку и карандаш, отметьте место для сверления.Просверлите 8 мм отверстия в верхней части квадратной планки в отмеченных местах.Теперь можно соединять стальные профили с помощью 3-контактных разъемов. Проверьте, что они расположены в правильном направлении, прежде чем использовать резиновый молоток, чтобы постучать по концам квадратной трубки.После того, как все прочно встанет на место, вставьте его в красный замок и нажмите.
Затем вставьте черный штырь и нажмите вниз. Стопорные штифты надежно удерживают разъемы и трубку.
Проще начать с двух завершенных концов, а затем вставить боковые секции. После сборки рамы можете добавить ножки или вертикальные секции.В завершении соберите верхнюю секцию. Теперь у вас есть металлическая рама, осталось сделать и прикрепить столешницу.Для этого соедините секции столешницы, используя зажим Kreg. Покрасьте аэрозольной краской. Дайте краске полностью высохнуть, затем отшлифуйте. Чтобы установить столешницу на раму, просверлите 6 мм отверстия в стальной трубе рядом с углами в передней и задней частях. Закрепите с помощью шурупов 40 мм. После нанесения базового цвета нанесите еще матовую краску.Используйте старую технику, натрите восковую свечу на деревянную поверхность перед распылением. Слегка распылите и дайте высохнуть, а затем используйте тонкую стальную шерсть, чтобы стереть краску и выявить цвет основного слоя. Ниже две ссылки, на статьи, как собрать каркас и вторая, как сделать столешницу.
Источник фото: www.home-dzine.co.za/diy-1/diy-chalked-table.htmlИсточник фото: www.home-dzine.co.za/diy-1/diy-steel-table.html
Простой уличный столик
Вот еще пример, как сделать простой садовый столик из дерева с имитацией под металлический каркас.
Это очень легко даже для начинающего, все показано на пошаговых фото, инструкцию можно прочитать на сайте, ссылка ниже под галереей.
Источник фото: www.southernrevivals.com/pottery-barn-knock-off-outdoor-tables/
Простой стол из поддонов своими руками
Самый просто способ превратить старый деревянный поддон в уличный стол. Это небольшая конструкция размером с буфет, шириной 122 см и глубиной 50 см – вполне достаточные размеры, чтобы создать щедрое пространство для еды, напитков и принадлежностей для гриля. Итак, сначала распилите поддон пополам и удалите единственную доску из нижней части стола. Затем вставьте ее в зазор между досками в верхней части поддона и закрепите гвоздями. После этого вытащите другие доски из разобранной второй части поддона, и использовал их в качестве ножек (длиной примерно по 76 см). Единственными денежными вложениями в этот проект стали восемь болтов 5 x 100 мм, по два на каждую ногу. Для сборки понадобятся зажимы, несколько кусочков дерева, дрель и торцевой гаечный ключ. Затем просто закрепите ножки на торцевые короткие перекладины и присоедините к столешнице.
Шаг 7. Ищем фото и видео для веб-ресурса
Вы можете также воспользоваться услугами фрилансера, который создаст уникальную иллюстрацию или же самостоятельно найти картинки для веб-ресурса.
Найти фрилансера можно здесь:
- Fl.ru
- Freelance.ru
- Freelancehunt.com
- Weblancer.net
- Kwork.ru
Также мы отобрали несколько фото и видеостоков, правила которых разрешают бесплатно использовать изображений в коммерческих и некоммерческих целях.
Бесплатные стоки с фотографиями:
- Pixabay
- Free Stock Images
- Unsplash
- Gratisography
- Pexels
- StockSnap
- SplitShire
- ISO Republic
- Snapwire Snaps
- Kaboompics
- Picography
- FOCA Stock
Также обратите внимание на сайты с иллюстрациями:
- Open Doodles
- unDraw
- ManyPixels
- Drawkit
- Humaaans
- Smash Illustrations
И несколько бесплатных видеостоков:
- Pexels
- Videvo
- Life of Vids
- Videoblocks
- Vimeo
- Pixabay
- Videezy
- Mixkit
- Coverr
Бумажная радуга
Трехмерная радуга – идеальная и легкая поделка для детей. Это пособие может освоить даже дошкольник. К тому же создание радуги будет познавательно для ребенка.
Попросите разложить цветные полоски бумаги в форме радуги. Соблюдать порядок цветов необязательно, это на ваше усмотрение.
Расходные материалы:
- Ватные шарики
- Плотная цветная бумага
- Клей-карандаш
- Ножницы
- Линейка
Порядок работы:
- Нарежьте цвета радуги на полоски толщиной в два сантиметра по длине плотной бумаги.
- Загните края каждой полоски вверх, чтобы получились выступы.
- Используя клей-карандаш, приклейте эти выступы на другой лист бумаги так, чтобы полоска образовала дугу на бумаге.
- Продолжайте приклеивать полоски радуги, располагая цвета рядом.
Это отличный поучительный момент о порядке цветов радуги. Или вы можете позволить своим детям расставить их в любом порядке. Когда все полоски будут на месте, нанесите клей на внешние края радуги и поместите туда ватные шарики для имитации облаков.
Как распечатать фотографию для документов
Если вы решили распечатать фото самостоятельно, то не забудьте, по крайней мере, посмотреть, как изображение было отредактировано, чтобы оно было биометрическим (соответствовало всем требованиям). В крайнем случае, сделайте снимок экрана, чтобы сравнить пример на Госуслугах с вашим фото. Затем откройте свою фотографию в обработчике, например, Gimp, Photoshop или даже Paint, и обрежьте ее, как требуют документы.
Обязательно сохраните изображение в самом высоком качестве, которое вам доступно
Если вам придется дополнительно его обрабатывать или обрезать, важно, чтобы размер файла не уменьшился до фактического размера фотографии для паспорта/другого документа. Иначе это приведет к очень высокой потере качества изображения при печати, и на вашей фотографии будет много цифрового шума
У вас есть несколько способов распечатать фотографию для паспорта: это можно сделать даже дома, если есть качественная фотобумага и, конечно же, принтер с цветными картриджами.
Если вы не против заплатить за эту работу, то можете заказать готовые фотографии на одном из сайтов для их обработки или ближайшем копицентре.
- Топ-7 лучших ТВ-приставок на Android: сделайте ваш телевизор умным
- Интернет тарифы для модема: сравниваем предложения операторов
Приложения для телефона
В отличие от сайтов, в приложениях для айфона или андроида может быть более широкий функционал. Вот несколько полезных приложений, которые могут вам пригодиться.
Ig Fonts и Cool FontsЦена: бесплатно (с рекламой).Скачать: Google Play | App Store.
Простой сервис по подбору шрифтов. Принцип работы точно такой же, как и на бесплатных сайтах: вводим текст, получаем варианты, выбираем нужный и копируем к себе. Можно использовать потом для шапки профиля или как шрифт для постов в Инстаграме.
Простое приложение, где нет ничего лишнего
Fonts ArtЦена: бесплатно (ограниченный функционал), 699 рублей – полный пожизненный доступ.Скачать: Google Play | App Store.
Через приложение Fonts Art можно установить виртуальную клавиатуру на телефон и сразу писать красивым шрифтом без шагов «копировать-вставить» с сайтов и приложений. При запуске перед вами появится готовая инструкция по установке
Но я бы посоветовал пользоваться дополнением осторожно: лучше не вводить через такую клавиатуру пароли и номера банковских карт
В бесплатной версии Fonts Art функционал небольшой, а часть шрифтов для букв можно получить только после просмотра рекламы. Зато набор иконок и вариантов огромен, но есть недостаток: программа не поддерживает кириллицу. Также здесь можно сделать обложки для хайлайтс, поменять иконки для приложений на телефоне, создать в специальном редакторе сторис и посты.
Пользоваться такой клавиатурой удобно, жаль, что русского языка нет
FontgramЦена: бесплатно (есть реклама).Скачать: Google Play.
Fontgram – приложение, которое заточено только под работу с текстом. Здесь можно не только выбрать другой шрифт для Инстаграма, но и оформить его в стиле глитч- или текст-арта. Бонусом: инструменты для копирования слов, создание фраз из разных шрифтов и так далее.
Большинство шрифтов, к сожалению, не поддерживают кириллицу
TextЦена: бесплатно (ограниченный функционал).Скачать: Google Play | App Store.
Графический редактор, в котором можно добавлять надписи на фотографии или делать красивый шрифт для сторис в Инстаграме. Функционал широкий: есть стикеры, готовые фразы, шрифты, фоны, коллажи. Удобная фишка: редактор позволяет работать со слоями, как в Фотошопе. Поддерживает русскую раскладку.
Приложение позволяет делать стильные обложки для постов
PostmeЦена: от 249 рублей в месяц.Скачать: Google Play | App Store.
Postme – сервис по созданию черновиков постов и их визуальной выкладке в ленте Инстаграма. В редакторе постов можно добавлять красивые шрифты для букв сразу в текст, а потом постить в свой аккаунт. Правда, приложение платное, зато поддерживает не только английские, но и красивые русские буквы.
Большинство функций в приложении – платные
InStoryЦена: бесплатно (базовый функционал), полный доступ – от 349 рублей в год.Скачать: Google Play | App Store.
Редактор сторис с широким набором функций и готовыми шаблонами на любой случай. Здесь можно рисовать целые текстовые блоки разными шрифтами, менять их цвет и размер. Есть возможность работать с самим оформлением Историй: менять фоны, изображения, добавлять эффекты.
В приложении много шаблонов, которые пригодятся всем, кто постит в сторис текст
SnapseedЦена: бесплатно, без рекламы.Скачать: Google Play | App Store.
Бесплатный профессиональный редактор от Google c огромным количеством возможностей по настройки фото: яркость, экспозиция, эффекты, фоны. Плюс можно настроить шрифт под себя и наложить его на картинку.
В Snapseed самый большой набор инструментов по обработке фоток и созданию шрифтов. И все это – бесплатно
Как поменять шрифт на телефоне Хуавей и Хонор: меняем размер, цвет, стиль
Как изменить шрифт на телефоне Хонор и Хуавей? Этот вопрос возникает у пользователей, которые хотят сделать свой девайс более удобным и доступным для себя. Особый интерес процесс вызывает после покупки нового смартфона или обновления оболочки старого. Разработчики предусмотрели эту потребность, поэтому в настройках возможно регулировать размер, стиль, цвет. Для тех, кто не разбирается в этом, объясняем пошагово.

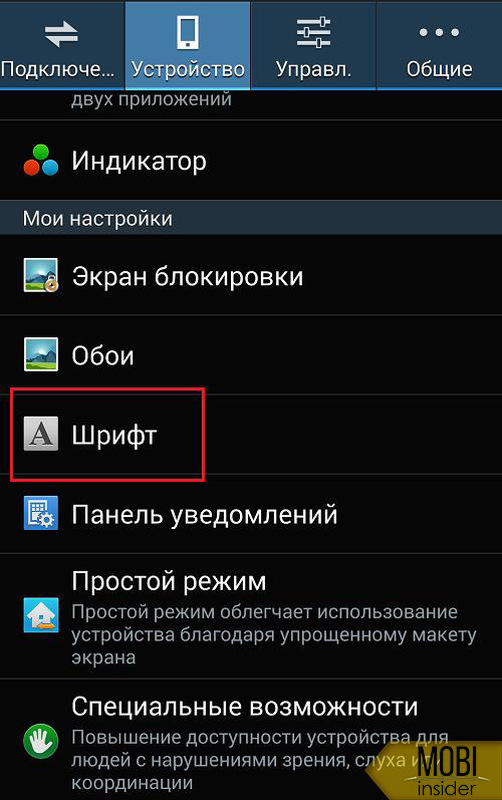
Как изменить шрифт на телефоне Хонор и Хуавей

Здесь есть два варианта — либо стандартные «Темы» Андроида, либо оболочка для вашей версии EMUI. Разница только в том, что темы уже предустановлены на устройстве, а дополнительные оболочки придется загружать из фирменного магазина.
Поиск и загрузка
Чтобы скачать пресеты для оболочки EMUI, введите в Гугл или другой поисковик запрос «сменить шрифт на Андроид». Среди предложенных элементов нам подходит файл формата TTF
Акцентируем внимание на том, что для смены оформления подходит только этот формат. Скачайте выбранный компонент
Конвертация для установки
Продолжаем работу с приложением «Темы». В лицензионной и не поврежденной версии Android оно уже есть, и находится в главном меню. Открываете его и далее следуете инструкции:
- перейдите в раздел редактирования;
- кликните по кнопке «Создать шрифт»;
- далее выбираете тот файл формата TTF, который вы ранее загружали на устройство;
- перед установкой будет доступен предварительный показ того оформления букв, которое у вас будет;
- соглашаетесь;
- кликаете на слово «Сгенерировать»;
- подтвердите операцию;
- далее перейдите в раздел «Открыть Huawei Themes App».
Эти авторские оформления сохранены во внутренней памяти устройства по умолчанию, и скачивать ничего не придется. Единственный минус — небольшой выбор. Таких вариантов система предложит от двух до четырех. Все они имеют разный цвет, шрифт, размер. Их несомненный плюс — относительно небольшая затратность оперативной памяти. То есть они не оказывают негативного влияния на процессор и не замедляют работу приложений.
Установка
Следующий этап работы со скачанной темой букв — установка и применение шрифтов для Huawei и Honor. Делаем это все в утилите «Темы». Перейдите там в раздел «Я», далее войдите в строку «Стиль текста», далее находите тот, который вам нужен. Для применения просто нажмите на него.
Установка подготовленных шрифтов
Обычно темы в интернете размещены в документах формата TTF. Конвертацию осуществляет классический софт Андроида. Но есть такие пресеты, которые не нужно преобразовывать. Они уже адаптированы под систему. Это HWT-файлы.

Их нужно отдельно загружать с источников поисковой системы. Они сохраняются во внутреннюю память по пути «HuaweiThemes». Далее скачанные компоненты отображаются в разделе «Мои стили».
Как вернуть стандартный шрифт
Если загруженные пресеты оказались неудобными или не понравились вам по оформлению, всегда возможно вернуть настройки по умолчанию. Для этого открываете главное меню, нажимаете на пару секунд на иконку с темами, в контекстном меню кликаете на «Стиль». Далее выбираете строку «Стандартный». Чтобы применение было быстрым и полноценным, после команды перезапустите устройство.
Как увеличить шрифт на телефоне Huawei и Honor
Пошаговая инструкция как увеличить шрифт на телефоне Хонор и Хуавей:
Если у Вас остались вопросы или есть жалобы — сообщите нам
- переходите в настройки экрана;
- выбираете строку «Размер текста»;
- тяните ползунок (слева — минимальный, справа — максимальный размеры).
Этот инструмент называется «Капитанская точка». В предыдущем меню с ее помощью возможно регулировать размер иконок и остальных атрибутов интерфейса.
Вы также заходите в параметры экрана, выбираете строку «Размер текста», тяните ползунок в левую сторону.

Как сделать красивый шрифт на телефоне Хонор
Сменить шрифт на яркий, каллиграфический или неоновый помогут Лаунчеры. Лаунчер на Андроид — специальный софт, который меняет оформление элементов системы. Сюда относятся не только буквы, но и дизайн оболочки, значки приложений, другие системные иконки. Скачать Лаунчер возможно из официального источника Google Play. Среди наиболее популярных:
- Хола;
- Action Launcher;
- ADW Launcher 2
- Nova;
- TSF Launcher.
Если с тем, как поменять шрифт на телефоне Honor и Huawei все понятно, то возникает вопрос по смене цвета. В базовых инструментах смартфона такой функции нет. Но в этом поможет скачанный Лаунчер.
Какие инструменты и расходные материалы нужно подготовить?
Инструменты:
- лопата штыковая для копки траншеи и совковая для укладки материалов;
- вибромашина для утрамбовки дня траншеи (понадобится при укладке бетона);
- правило, отвесы;
- рулетка, карандаш, нить и колышки для разметки;
- острый нож, чтобы разрезать материалы;
- ведро;
- перчатки.
Материалы:
- доски для оснастки и демпферных швов;
- рубероид или другой эластичный материал для прокладки компенсационного шва;
- песок;
- теплоизоляция (пенокомплекс);
- водоотводные трубы;
- гидроизоляция из ПЭТ пленки или рубероида, как вариант ПВХ мембрана;
- щебень;
- геотекстиль.
Для укладки бетона понадобится смесь, песок, цемент и вода.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить
визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на
листе бумаги. - Вёрстка
из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к
мобильным устройствам и проведением
тестирования, позволяющего корректно отображаться HTML сайту во
всех браузерах. - Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать
веб-ресурс динамичным.
Макет делают в графических
редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ,
с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение
направляющими и линейками, которые обязательно должны быть привязаны к границам
формируемого документа. Пользуясь
инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые
элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении
всех блоков в текстовом файле index.html., который надо начать со строки
<!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого.
Затем размещаются теги, содержащие отображаемую и скрытую от пользователя
информацию.
Внимание! Теги …, а точнее информация,
размещённая между ними, не будет видна пользователям. Организация текста на страницах
преимущественно осуществляется основными тегами:
Организация текста на страницах
преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками
<ul><li>…</li></ul>
Формат отображения отдельных
элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что
наиболее предпочтительно, поскольку, таким образом можно повторно использовать
стили компонентов.
Внимание! Задать таблицу CSS можно в рамках
, но чаще всего это делают в файле style.css, помещая внутри тегов
ссылку на него. Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML:
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Какие кудри можно получить с помощью коктейльных трубочек?
Африканские мелкие кудри обычно получаются именно с помощью соломинок для коктейлей. Они вьющиеся, упругие. Чем уже прядь, тем тоньше формируется завиток. Их фиксируют стайлинговыми средствами. Наилучшего результата добиваются на длинных и средних локонах, а вот короткие пряди довольно трудно накрутить таким способом. Однако при помощи пластиковых соломинок можно получить лишь определённые типы кудрей.

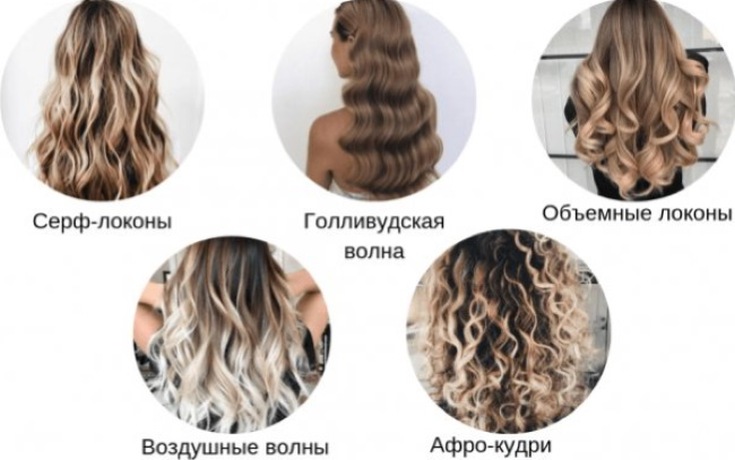
Поэтому девушкам желающим иметь вьющиеся локоны необходимо знать, что существуют разные виды завитков, которые получают, применяя и другие инструменты:
- Мелкие. Маленькие кудри создают лёгкий, непринуждённый образ. Кучерявые пряди формируют, используя тонкую плойку и спиральные бигуди. А также подойдут подручные средства в виде коктейльной соломки.
- Крупные. Большие локоны хорошо смотрятся на густых пышных волосах. Однако их можно создать только на здоровых прядях.
- Естественные. Подобную завивку выполняют на длинных локонах. Главное, их сильно не перекрутить. Завитки создают плойкой, либо используют бигуди разного диаметра.
- Голливудские. Это довольно популярная разновидность кудрей. Их накручивают вертикально, формируя крупными. Завитки укладывают, направляя их от лица.
- На концах. Некоторым девушкам нравится завивать волосы не по всей длине, а только кончики прядей. Кудри делают большими или средними.
- Волнистые. Вьющиеся локоны создают плойкой с насадкой гофре.
- Афрокудри. Они должны быть мелкими и упругими. Именно такие можно накручивать, используя коктейльные трубочки.
- Ломанные. Завитки делают зигзагообразными или угловатыми. Такие кудри создают и при помощи соломки, накручивая их определённым способом.

Сколько можно заработать на сайте
Заработок на собственном сайте будет зависеть не только от качества контента и SEO-оптимизации, но и от способа его монетизации, а также от репутации самого ресурса. В целом, у собственного информационного или коммерческого интернет-проекта такого, как сайт – огромный потенциал. Заработать на качественном ресурсе можно до 100-300 тыс. руб. в месяц и более.
Также свой сайт является отличным подспорьем для участия в программах партнерского маркетинга: имея хороший трафик на своем ресурсе (будь то сайт, блог, паблик или канал), вы можете продвигать товары и услуги, интересные вашей аудитории, интегрируя рекламу в свой контент.
Если пользователей это заинтересует, они перейдут по указанной ссылке и, возможно, что-то приобретут или выполнят другое целевое действие, которое оплачивается партнерской программой. Так работает арбитраж трафика (вы перенаправляете его на другой ресурс), и таким способом можно заработать, даже не имея сайта.
Однако его наличие повышает ваши шансы на хорошую прибыль: совмещая такой источник дохода с развитием собственного веб-ресурса можно зарабатывать до 500 тыс. руб. в месяц.
Блоггинг в соцсетях также потенциально может дать соизмеримый доход. Однако, это долгий путь, требующий определенного профессионализма в различных сферах, особенно если вы ведете канал на Youtube. Популярными способами заработка в этом направлении считается стриминг (проведение стримов) – вы играете в игры, комментируете их, описывая процесс.
Основной доход здесь идет от донатов, и чтобы получать их в достаточном объеме, нужно быть настоящим профессионалом своего дела, уметь «зажечь» аудиторию. Также из-за возросшей популярности Telegram, собственный канал может обеспечить хорошую прибыль за счет партнерских и рекламных постов.
Через собственный сайт можно также продвигать свои или чужие услуги в виде платных консультаций, если они соответствуют тематике вашего ресурса.
Например, вы ведете сайт, посвященный психологии и саморазвитию, тогда можно различными способами продвигать психологические консультации, курсы саморазвития, различные семинары и т.д. И это также может дать неплохой заработок, в среднем от 20 до 100 тыс. руб. в зависимости от популярности ресурса и востребованности услуг.
Но на практике открыть его может каждый – даже если вам нечего продавать, вы можете воспользоваться программой партнерского маркетинга и организовать партнерский сайт-витрину. Ваши клиенты будут перенаправляться на целевой ресурс, а вы получите прибыль за каждую продажу.
Шаг 6: Изменение цвета в определенные моменты времени
Сначала добавим два порога, которые будут указывать, когда нужно добавить цвета для каждого из состояний. Начинаем с зеленого, затем переходим к оранжевому (в качестве предупреждения), а затем к красному, когда время почти истекло.
// Оповещение на 10 секунде
const WARNING_THRESHOLD = 10;
// Предупреждение на 5 секунде
const ALERT_THRESHOLD = 5;
const COLOR_CODES = {
info: {
color: "green"
},
warning: {
color: "orange",
threshold: WARNING_THRESHOLD
},
alert: {
color: "red",
threshold: ALERT_THRESHOLD
}
};
Теперь создадим метод, который будет отвечать за проверку превышения установленного порога и изменение цвета.
function setRemainingPathColor(timeLeft) {
const { alert, warning, info } = COLOR_CODES;
// Если оставшееся время меньше или равно 5, удаляем класс "warning" и применяем класс "alert".
if (timeLeft <= alert.threshold) {
document
.getElementById("base-timer-path-remaining")
.classList.remove(warning.color);
document
.getElementById("base-timer-path-remaining")
.classList.add(alert.color);
// Если оставшееся время меньше или равно 10, удаляем базовый цвет и применяем класс "warning".
} else if (timeLeft <= warning.threshold) {
document
.getElementById("base-timer-path-remaining")
.classList.remove(info.color);
document
.getElementById("base-timer-path-remaining")
.classList.add(warning.color);
}
}
Мы удаляем один класс CSS, когда таймер обратного отсчета достигает определенной точки, и добавляем вместо него другой. Объявим эти классы.
.base-timer__path-remaining.green {
color: rgb(65, 184, 131);
}
.base-timer__path-remaining.orange {
color: orange;
}
.base-timer__path-remaining.red {
color: red;
}
Все готово. Ниже приводится полная демо-версия:
Шаг 4: Перекрываем кольцо таймера другим кольцом
Чтобы визуализировать отсчет времени, добавим к кольцу второй слой, который будет обрабатывать анимацию. Для этого расположим новое зеленое кольцо поверх оригинального, чтобы получился своего рода индикатор выполнения.
Сначала добавим элемент path в SVG.
document.getElementById("app").innerHTML = `
<div class="base-timer">
<svg class="base-timer__svg" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<g class="base-timer__circle">
<circle class="base-timer__path-elapsed" cx="50" cy="50" r="45"></circle>
<path
id="base-timer-path-remaining"
stroke-dasharray="283"
class="base-timer__path-remaining ${remainingPathColor}"
d="
M 50, 50
m -45, 0
a 45,45 0 1,0 90,0
a 45,45 0 1,0 -90,0
"
></path>
</g>
</svg>
<span id="base-timer-label" class="base-timer__label">
${formatTime(timeLeft)}
</span>
</div>
`;
После этого добавим несколько стилей, чтобы круговая траектория выглядела как оригинальное серое кольцо
Важно, чтобы свойство stroke-width принимало значение, равное размеру исходного кольца. А также чтобы длительность transition была установлена на 1 секунду
.base-timer__path-remaining {
/* Такая же ширина, что и у исходного кольца */
stroke-width: 7px;
/* Замыкаем концы линии, чтобы создать круг */
stroke-linecap: round;
/* Делаем так, чтобы анимация начиналась вверху */
transform: rotate(90deg);
transform-origin: center;
/* Одна секунда подгоняется под таймер обратного отсчета */
transition: 1s linear all;
/* Задаем смену цвета кольца, когда обновляется значение цвета */
stroke: currentColor;
}
.base-timer__svg {
/* Переворачиваем кольцо и задаем движение анимации слева направо */
transform: scaleX(-1);
}
Но кольцо таймера пока не анимируется.
Для анимации линии оставшегося времени мы будем использовать свойство stroke-dasharray.
Разработка макета сайта: работаем поэтапно
Давайте подробно разберемся, как макет появляется на свет и что учесть в процессе создания.
Техзадание
Всегда начинайте «на берегу», с составления технического задания. Даже если вы самостоятельно делаете макет, задание вам пригодится: когда вы поймали дизайнерский кураж и три часа играете со шрифтами, задание вернет вас на нужный путь. Что стоит в нем прописать:
- Цели сайта — что он конкретно сделает для вашего бизнеса.
- Краткий анализ ЦА — для кого вы делаете сайт, какие потребности у этих людей.
- Пользовательские сценарии — как ваши посетители будут пользоваться сайтом, как вы планируете доводить их до нужного вам действия.
- Количество и примерное содержание страниц сайта. На всякий случай не забудьте отрисовать и страницу 404.
- Сроки сдачи — стоит прописать, если вы привлекаете сторонних специалистов.
Прототип
Когда задание прописано, можно делать блочную структуру макета сайта, то есть прототип. Это схематичный рисунок, который показывает расположение основных элементов: хедер, футер, блоки контента на странице, примерное соотношение их размеров.

Макет сайта на разных устройствах
Подбор цвета
Подберите не более пяти цветов — пара для шрифта, пара базовых цветов для фона и один акцентный. Если есть логотип или брендбук, отталкивайтесь от него.
Те, кому сложно подбирать цвета, могут использовать специальный сервис. Их много, вот некоторые бесплатные:
- Adobe Color
- ColorCode
- ColrD
- Cohensive Colors
- ColorHunter
Подбор шрифта
Для макета сайта вам также понадобится пара шрифтов — один для заголовков, другой для основного текста. Как максимум можно подобрать третий, если очень нужно. Что нужно помнить, когда выбираешь шрифт:
Авторские права. Шрифт нужно либо купить, либо найти тот, который можно использовать бесплатно. Бесплатные шрифты ищите на Google Fonts, Font Space, 1001 free fonts.
Нужные знаки и начертания. Иногда у шрифта нет курсива или полужирного варианта, либо отсутствуют специальные знаки типа валют или буквы «ё». Конечно, можно стилизовать шрифт встроенными средствами Photoshop и добавить знаки из другого, но это нарушит целостность шрифта и общий вид страницы, и добавит геморроя верстальщику.
Статья по теме. «Выбираем шрифты для письма: стильные, уместные, безопасные».
Проработка
Теперь можно начинать непосредственно создавать макет сайта.
- Создайте сетку из направляющих, под которую будут подстраиваться объекты на странице.
- Разбейте страницу согласно прототипу — определите место для хедера, футера, основных блоков контента.
- Создайте несколько базовых элементов — пример кнопки, описания, заголовка и другие, нужные вам, и вынесите их за рабочую область. Сможете копировать и вставлять их в нужные места.
- Начинайте детально прорабатывать каждую из областей.
- Не забудьте отрисовать интерактивные элементы в разных состояниях. Например, если кнопка меняет состояние при нажатии или шрифт увеличивается при наведении, создайте отдельные слои для обоих состояний.
В одном из следующих разделов я пошагово покажу, как создать макет сайта в Photoshop по этой схеме.
Важно! Каждый элемент рисуйте на отдельном слое и логично называйте. Кнопка — button, название товара — item name и так далее
Не забывайте логически группировать слои и давать группам имена.
Создание гайда
Хорошим тоном будет сделать описание макета сайта для верстальщика. В описании можно зафиксировать все основные характеристики макета:
- выбранные цвета,
- размеры сетки,
- описания базовых элементов и так далее.
Также добавьте в описание элементы, которые могут вызвать сомнения у верстальщика, например, скриншоты состояний интерактивных элементов с описанием анимации. Опишите типографику, которую использовали: шрифты, их цвета и размеры, межстрочное расстояние.
Сюда же можно вынести сравнение версий для разных устройств: что меняется, когда сайт просматривают на компьютере, планшете или телефоне.
Психологический настрой
Чтобы упростить жизнь, необходимо в первую очередь изменить мышление, и только потом привычки и образ жизни. Начнем с того, что поработаем над правильным настроем.

Поставьте глобальные цели
Чем более конкретными и желанными являются Ваши цели в жизни, тем более эффективными и результативными будут Ваши действия. Цели в жизни — это двигатель прогресса и источник мотивации.
Когда Ваши цели желанны и осознаны, и Вы прилагаете усилия к их достижению, то Вы перестаете задумываться о том, чем себя занять и как провести вечер. Без этих утомительных мыслей живется гораздо проще. Если Вы ещё не поставили цели в жизни, над этим необходимо поработать.
Не переживайте о неудачах
Неудача – это всегда ценный опыт, шанс исправить ошибки и попробовать ещё раз. И переживать о них нет никакого смысла. Если Вас постигла неудача — значит, Вы двигаетесь вперед и не стоите на месте. Помните — не ошибается только тот, кто ничего не делает.
Многие известные люди терпели множество неудач, прежде чем достичь небывалого успеха. Уолту Диснею отказывали сотни студий, прежде чем ему удалось воплотить в жизнь свои задумки. Он не унывал и не сдавался. Он понимал, что неудача — это не конец, и шанс ещё есть. Поймите и Вы.
Избавьтесь от стресса
Стресс – это результат пребывания в ситуациях, в которых Вы чувствуете себя не комфортно. Каждый раз, оказываясь в подобной ситуации, спросите себя: «как в будущем этого избежать?». И примите меры. Постепенно Вы избавитесь от большинства стрессовых ситуаций.
Конечно, избавиться от стресса полностью не получится. Но постарайтесь его минимизировать. И помните, что трудности — это испытания, которые закаляют Вас. Начните относиться к трудностям, как к ценным урокам, и Вы начнете испытывать меньше стресса.
Не пытайтесь всем понравиться
Одна из самых больших ошибок – это попытка всем угодить и всем понравиться. Не стремитесь к этому
Заботьтесь о том, чтобы Вас любили друзья и близкие, а на остальных перестаньте обращать внимание
Признайте свои недостатки
Недостатки есть абсолютно у каждого. Можно, конечно отравлять себе жизнь, задаваясь вопросом: «за что мне это?». А можно – понять, наконец, что людям нет до Ваших недостатков особого дела, они сосредоточены на своих. Попробуйте относиться к своим недостаткам с юмором. Помните, что тот, кто Вас искренне любит, не будет их замечать.
Кроме того, у каждого есть как недостатки, так и достоинства. Сосредоточьтесь на своих достоинствах, развивайте их и делайте свои сильные стороны ещё сильнее.
Как укладывать получившиеся кудри?
Кудри на трубочки для коктейля сделать довольно быстро. Такие завитки подойдут для создания различных укладок.
- Разный эффект получится, если пряди накручивать поближе к корням либо делать небольшой отступ:
- Например, отлично выглядят просто распущенные волосы. Такая причёска подходит на каждый день, а для особого случая укладку можно украсить заколкой со стразами, ободком или другим декором.
- Эффектно смотрится высокий хвост с мелкими завитками. Локоны просто собирают вверх и стягивают резинкой.
- Ещё один вариант – пышные завитки укладывают на одну сторону, делая косой пробор. Причёску закрепляют лаком и декорируют красивым зажимом.
- На африканских кудрях также делают мальвинку. С обеих сторон головы выделяют пряди, а затем их соединяют на затылке при помощи резинки или эффектной заколки.
- Вьющиеся пряди заворачивают в замысловатую ракушку, оставляя небольшие локоны в височных зонах. А также из них плетут обычные либо французские косы.

При укладывании волос применяют муссы, пенки, лаки. Локоны завивают щипцами, плойкой. Причёски для особых случаев декорируют различными аксессуарами, а также стайлинговыми средствами с блёстками.