Содержание
Запуск и тестирование
Попробуйте переделать код для сенсорного устройства. В принципе, для управления текстом на ЖК-дисплее есть три основные функции:
- begin (итоговые столбцы, общие строки). Эта функция используется внутри setup () для инициализации размера используемого дисплея. Если это 20×4, то: lcd.begin (20,4), иначе, если это 16×2, тогда: lcd.begin (16,2).
- setCursor (номер столбца, номер строки) – эта функция помещает курсор на устройстве в нужное положение. Любой текст, отображаемый после этой функции, начнется с указанной вами позиции. Например, используйте: lcd.setCursor (4,0), т. е. пятый столбец и первую строку (начиная с 0,0).
- print («текст») – эта функция используется для печати текста на ЖК-дисплее. Какая бы ни была строка внутри «», она отображается на дисплее.
Вот и все, теперь можно добавить полученное устройство к проектам.
Arduino I2C OLED display подключение
OLED (Organic Light-Emitting Diode) — это полупроводниковый прибор, излучающий свет при прохождении через него электрического тока. Управление модулем осуществляет с помощью чипа SSD1306, который поддерживает пять разных протоколов связи. Встречаются модули не только с протоколом IIC, но и с протоколом SPI, и даже олед дисплеи с возможностью выбора (переключения) между этими двумя протоколами.
Характеристики OLED I2C 128×64 / 128×32
- Цвет экрана — монохромный;
- Разрешение — 128×64 или 128×32;
- Графический чип — SSD1306;
- Интерфейс — I2C или SPI;
- Питание модуля — от 3 до 5 В;
- Размер модуля — 27x27x4 мм.
Распиновка OLED SPI и дисплея OLED IIC
Главным плюсом OLED 128×64 iic является работа модуля без подсветки, за счет чего обеспечивается низкое потребление тока этим модулем. А высокое разрешение OLED 128×64 px Arduino позволяет вывести на дисплей большее количество информации, в отличии от текстового экрана 1602. Для подключения используется четыре разъема — два провода для питания (5V и GND) и два провода для шины IIC (SDA и SCL).
5Создание собственных символов для ЖК дисплея
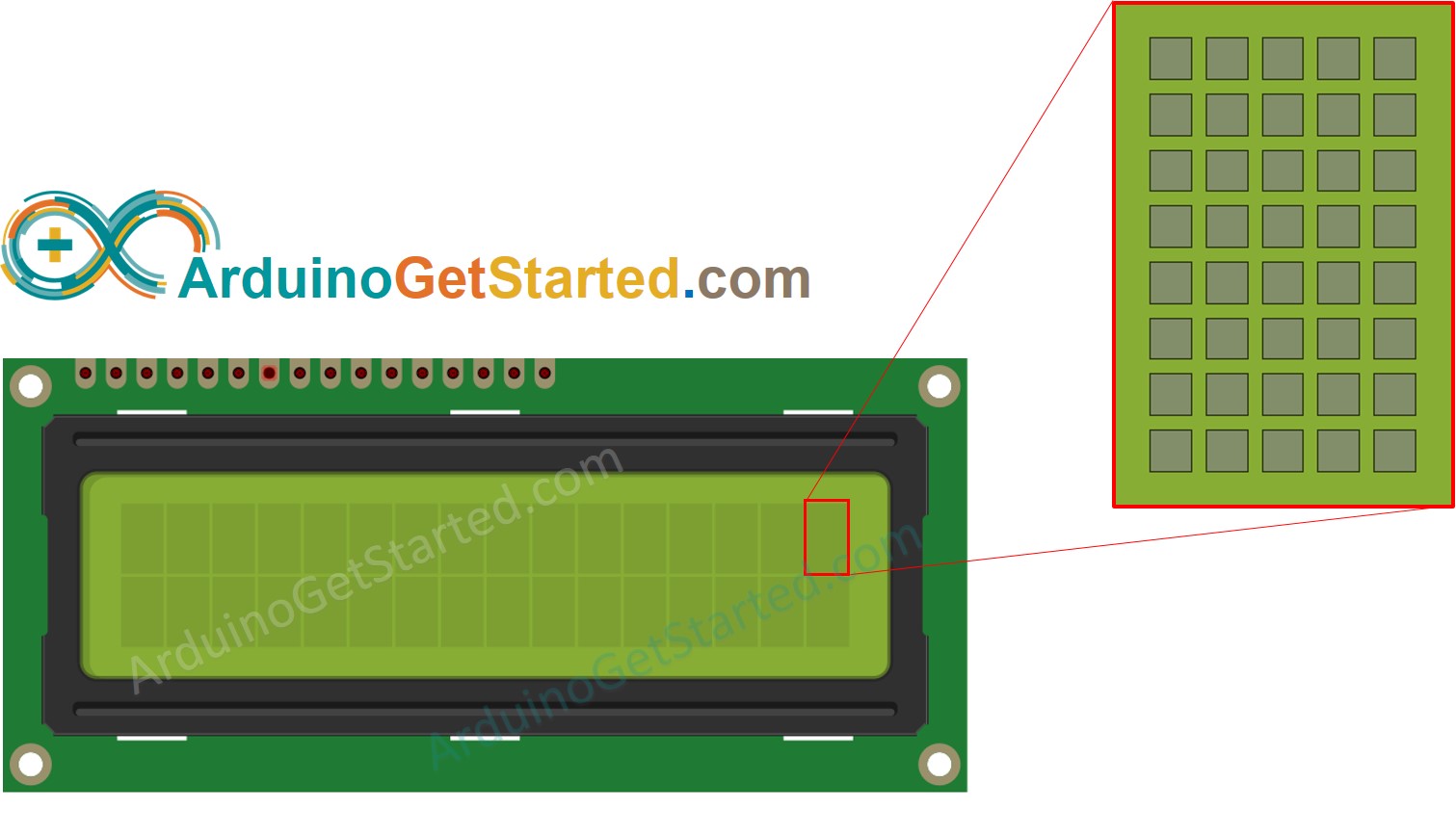
Немного подробнее рассмотрим вопрос создания собственных символов для ЖК экранов. Каждый символ на экране состоит из 35-ти точек: 5 в ширину и 7 в высоту (+1 резервная строка для подчёркивания). В строке 6 приведённого скетча мы задаём массив из 7-ми чисел: {0x0, 0xa, 0x1f, 0x1f, 0xe, 0x4, 0x0}. Преобразуем 16-ричные числа в бинарные: {00000, 01010, 11111, 11111, 01110, 00100, 00000}. Эти числа – не что иное, как битовые маски для каждой из 7-ми строк символа, где «0» обозначают светлую точку, а «1» – тёмную. Например, символ сердца, заданный в виде битовой маски, будет выглядеть на экране так, как показано на рисунке.
Создание собственного символа для LCD экрана
if(typeof __ez_fad_position != ‘undefined’){__ez_fad_position(‘div-gpt-ad-arduinogetstarted_com-mobile-leaderboard-1-0’)};Custom Character
lcd.print() function supports only ASCII characters. If you want to display a special character or symbol (e.g. heart, angry bird), you need to use the below character generator.
LCD 16×2 can display 32 characters (2 rows and 16 columns). Each character is composed of 40 pixels (8 rows and 5 columns).

The character generator represents a character (40 pixels). You just need to do the following steps:
Click on each pixel to select/deselect
Clear
Copy below custom character code
Replace the customChar in the below code
#include <LiquidCrystal.h>
const int RS = 11, EN = 12, D4 = 2, D5 = 3, D6 = 4, D7 = 5;
LiquidCrystal lcd(RS, EN, D4, D5, D6, D7);
byte customChar = {
0b00000,
0b01010,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000,
0b00000
};
void setup()
{
lcd.begin(16, 2);
lcd.createChar(0, customChar);
lcd.setCursor(2, 0);
lcd.write((byte)0);
}
void loop()
{
}
Result on LCD:

Multiple custom characters
We can create up to 8 custom characters (indexed 0 to 7). The below example creates and displays three characters.
#include <LiquidCrystal.h>
const int RS = 11, EN = 12, D4 = 2, D5 = 3, D6 = 4, D7 = 5;
LiquidCrystal lcd(RS, EN, D4, D5, D6, D7);
byte customChar0 = {
0b00000,
0b01010,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000,
0b00000
};
byte customChar1 = {
0b00100,
0b01110,
0b11111,
0b00100,
0b00100,
0b00100,
0b00100,
0b00100
};
byte customChar2 = {
0b00100,
0b00100,
0b00100,
0b00100,
0b00100,
0b11111,
0b01110,
0b00100
};
void setup()
{
lcd.begin(16, 2);
lcd.createChar(0, customChar0);
lcd.createChar(1, customChar1);
lcd.createChar(2, customChar2);
lcd.setCursor(2, 0);
lcd.write((byte)0);
lcd.setCursor(4, 0);
lcd.write((byte)1);
lcd.setCursor(6, 0);
lcd.write((byte)2);
}
void loop()
{
}
Result on LCD:

Summary: how to use custom character on LCD
-
Use the above character generator to create binary code for the custom character.
-
Declare the binary code for the custom character (copy from above step)
byte customChar = {
0b00000,
0b01010,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000,
0b00000
};
Create custom character and assign to an index value (from 0 to 7) in setup() function
lcd.createChar(index, customChar);
Print the custom character in LCD anytime, anywhere (in setup() or loop() function)
Комнатный термометр
Дисплей удобен для отображения показаний модулей и сенсоров. Сделаем задатки «Умного Дома», а именно «комнатный термометр».
Что понадобится
-
Управляющая платформа Arduino Uno или Iskra JS
-
Текстовый экран 8×2
-
Troyka Shield
-
Аналоговый термометр (Troyka-модуль)
-
Соединительные провода «мама-папа»
Как собрать
- Возьмите Troyka Shield и установите сверху на управляющую плату — Arduino или Iskra JS.
- Подключите текстовый экран к управляющей платформе, используя
- Подключите аналоговый термометр к управляющей плате через трёхроводной шлейф к аналоговому пину .
- Прошейте управляющую платформу кодом, приведённым ниже.
Скетч для Arduino
- thermometer-room.ino
-
// подключаем стандартную библиотеку LiquidCrystal #include <LiquidCrystal.h> // инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // пин датчика температуры #define TEMPERATURE_PIN A0 void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(8, 2); } void loop() { // очищаем дисплей lcd.clear(); // устанавливаем курсор в колонку 1, строку 0 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(1, ); // считываем показания с датчика температуры int sensorADC = analogRead(A0); // переводим значения с АЦП в вольты float sensorVoltage = sensorADC * (5.0 1023.0); // переводим вольты в градусы цельсия int temperature = (sensorVoltage - 0.5) * 100; // выводим результат на дисплей lcd.print("t="); lcd.print(temperature); lcd.print("\x99""C"); delay(500); }
Скрипт для Iskra JS
- thermometer-room.js
-
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P12,P11,P5,P4,P3,P2); // создаём переменную для работы с датчиком температуры var thermometer = require('@amperka/thermometer') .connect(A0); // каждую секунду считываем данные с датчика температуры и выводим на дисплей setInterval(function() { var celsius = thermometer.read('C'); lcd.setCursor(1, ); lcd.print("t="+ celsius.toFixed() + "\x99"+"C"); }, 1000);

Кнопки LCD Keypad Shield
На плате присутствуют пять управляющих кнопок, работа с которыми ведется через один аналоговый пин A0. В шилде использован достаточно распространенный способ простого кодирования сигнала, при котором каждая кнопка формирует определенное значение напряжения, которое после АЦП преобразуется в соответствующее значение от 0 до 1023. Таким образом, мы можем передавать информацию о нажатии разных кнопок через один пин, считывая его при помощи функции analogRead();
Значения уровня сигнала на пине A0 в зависимости от выбранной кнопки:
| Нажатие кнопки | Значение на аналоговом пине |
| RIGHT | 0-100 |
| UP | 100-200 |
| DOWN | 200-400 |
| LEFT | 400-600 |
| SELECT | 600-800 |
| Клавиша не нажата | 800-1023 |
Пример скетча работы с кнопками LCD Keypad Shield:
int keyAnalog = analogRead(A0);
if (keyAnalog < 100) {
// Значение меньше 100 – нажата кнопка right
// Выполняем какое-то действие для кнопки вправо.
} else if (keyAnalog < 200) {
// Значение больше 100 (иначе мы бы вошли в предыдущий блок результата сравнения, но меньше 200 – нажата кнопка UP
// Выполняем какое-то действие для кнопки вверх
} else if (keyAnalog < 400) {
// Значение больше 200, но меньше 400 – нажата кнопка DOWN
// Выполняем действие для кнопки вниз
} else if (keyAnalog < 600) {
// Значение больше 400, но меньше 600 – нажата кнопка LEFT
// Выполняем действие для кнопки влево
} else if (keyAnalog < 800) {
// Значение больше 600, но меньше 800 – нажата кнопка SELECT
// Выполняем действие для кнопки выбора пункта меню
} else {
// Все остальные значения (до 1023) будут означать, что нажатий не было
}
В выбранном методе кодирования есть два главных недостатка:
- Нельзя отслеживать одновременное нажатие нескольких кнопок;
- Возможные искажения сигнала могут привести к ложным срабатываниям.
Нужно учитывать эти ограничения, выбирая этот шлд в своих проектах, если вы планируете использовать устройство в системах с большим количеством помех, которые могут искажать сигнал на входе A0, из-за чего АЦП может сформировать ошибочное значение и скетч в результате выполнит другие инструкции.
Процесс сборки
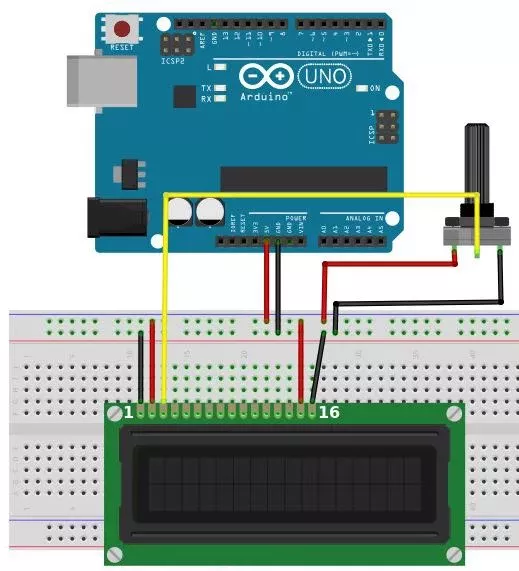
Первый шаг – припаять 16-контактные штыревые разъемы на Аrduino display. Затем вы можете использовать либо 16-контактный разъем для подключения к Ардуино, либо просто использовать разъем «женщина-женщина». Если вы впервые подключаетесь к микроконтроллеру, проще всего использовать макет.
 Исходные соединения для светодиодного экрана и Arduino
Исходные соединения для светодиодного экрана и Arduino
Первое, что вам нужно сделать, прежде чем работать с жидкокристаллическим дисплеем, – проверить его. Для этого выполните соединения, как показано на диаграмме выше.
- Подключите контакт 15 на мониторе к контакту 5V от Arduino 128х64 lcd spi.
- Затем подключите вывод 16 на устройстве к выходу GND.
Эти контакты используются для питания подсветки ЖК-дисплея. Затем вам нужно настроить логические операции для устройства.
- Для этого подключите вывод 1 на мониторе к выходу GND Arduino. Затем подключите контакт 2 на экране к выходу 5V Ардуино.
- Затем вам нужно настроить потенциометр регулировки контрастности.
Возьмите потенциометр 10K и подключите первую клемму к выходу 5V Arduino, а второй – к контакту 3 и третьему терминалу к выходу GND.
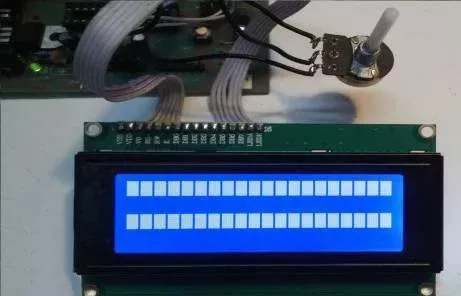
Затем включите микропроцессор. Вы заметите, что подсветка на ЖК-дисплее включена. Кроме того, когда вы поворачиваете ручку на потенциометре, блоки символов на ЖК-дисплее становятся яркими/тусклыми. Посмотрите картинку ниже, чтобы узнать, о чем я говорю. Если монитор отображает то, что показано на фотографии ниже, это означает, что ваш экран настроен правильно! Если вы не смогли этого достичь, проверьте свои соединения и потенциометр.
 Регулировка контрастности на устройстве
Регулировка контрастности на устройстве
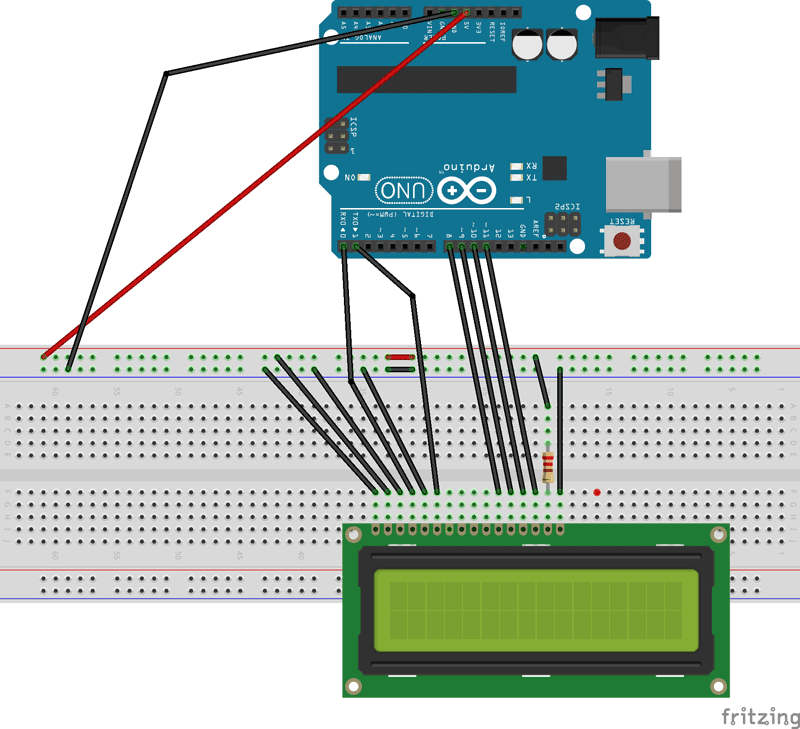
Теперь нам нужно подключить линии передачи данных и другие контакты, которые работают с экраном. Ознакомьтесь с приведенной ниже схемой подключения.
 Конечные соединения между Arduino, потенциометром и устройством
Конечные соединения между Arduino, потенциометром и устройством
Начнем с подключения контрольных проводов для ЖК-дисплея. Подключите контакт 5 (RW) монитора к контакту GND от Arduino. Этот контакт не используется и служит для чтения/записи. Затем подключите контакт 4 (RS) экрана к цифровому выходу 7 Arduino. Штырек RS используется для указания на ЖК-дисплее, отправляем ли мы данные или команды (чтобы изменить положение курсора).
Затем подключите контакт 6 (EN) ЖК-дисплея к цифровому выходу Arduino 8. EN – это контактное гнездо на устройстве, оно используется, чтобы сообщить монитору, что данные готовы для чтения.
Затем мы должны подключить четыре вывода данных на устройстве. Подсоедините контакт 14 (DB7) экрана к цифровому выступу 12 Arduino. Затем подключите контакт 13 (DB6) монитора к цифровому выходу 11 Arduino. Затем вывод 12 на мониторе (DB5) на цифровой вывод 10, затем Вывод LCD № 11 (DB4) на цифровой вывод 9.
Вот и все, вы закончили подключать ЖК-дисплей к Arduino. Вы заметите, что между управляющими выводами и выводами данных на ЖК-дисплее есть четыре несвязанных контакта, как показано ниже.
 Паяные 16-контактные разъемы
Паяные 16-контактные разъемы
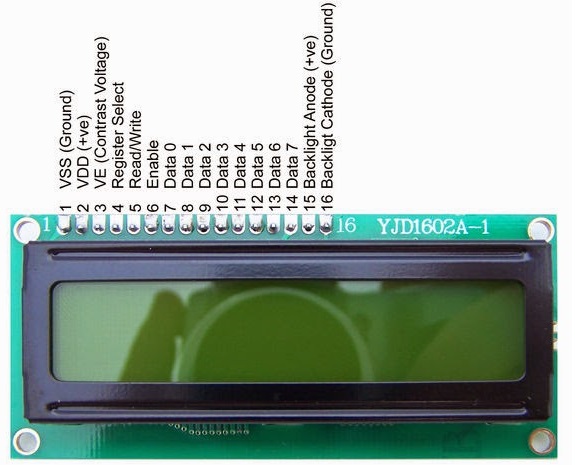
Распиновка LCD модуля 1602

Назначение выводов дисплея 1602
| Вывод | Обозначение | Пин Arduino Uno |
|---|---|---|
| 1- земля GND; | GND | GND |
| 2-питание 5 В; | VCC | 5V |
| 3-установка контрастности монитора; | VO | GND |
| 4-команда, данные; | RS | 11 |
| 5-записывание и чтение данных; | R/W | GND |
| 6-enable; | E | 12 |
| 7- линии данных; | DB0 | — |
| 8- линии данных; | DB1 | — |
| 9- линии данных; | DB2 | — |
| 10- линии данных; | DB3 | — |
| 11- линии данных; | DB4 | 5 |
| 12- линии данных; | DB5 | 4 |
| 13- линии данных; | DB6 | 3 |
| 14- линии данных; | DB7 | 2 |
| 15- плюс подсветки; | VCC | 5V |
| 16- минус подсветки; | GND | GND |
Основные технические характеристики дисплея 1602
- наличие светодиодной подсветки;
- контроллер HD44780;
- напряжение питания 5 В;
- размер дисплея 16х2 символов;
- диапазон рабочей температуры от -20 С до +70 С;
- угол обзора 180 градусов.
Библиотека Arduino и примеры
Для использования небольших монохромных OLED дисплеев вам надо будет установить библиотеки Arduino. Код из библиотеки, которая приведена ниже поддерживает работу с любыми моделями плат Arduino. Кроме того, его можно легко адаптировать и под другие микроконтроллеры. Для передачи данных используется SPI стандарт передачи данных.
Скачать библиотеку для работы OLED дисплея можно на Github — библиотека Adafruit SSD1306. Кликните кнопку DOWNLOAD в левом верхнем углу, извлеките архив и переименуйте папку в Adafruit_SSD1306. Проверьте, чтобы в папке содержались файлы Adafruit_SSD1306.cpp и Adafruit_SSD1306.h, а также папка examples.
Переместите папку Adafruit_SSD1306 в папку Arduino /libraries. Если папка не существует, вам надо ее создать. В Windows путь будет следующим: (home folder)My DocumentsArduinolibraries, а для Mac или Linux: (home folder)/Documents/Arduino/libraries. Если у вас возникли трудности с библиотеками, ознакомьтесь с полным гайдом по работе и установке библиотек на нашем сайте Arduino-diy.com.
Аналогичную процедуру вам надо будет провести с Github — библиотека Adafurit_GFX.
После установки библиотек Adafruit_SSD1306 и Adafruit_GFX, перезапустите Arduino IDE. Загрузить пример скетча можно через меню: File→Sketchbook→Libraries→Adafruit_SSD1306→SSD1306.
После того как вы завершили подключение дисплея в соответствии с рекомендациями, которые приведены выше, можете загружать скетч на ваш Arduino.
Библиотека не сможет определить размер экрана на уровне кода. Указать размер надо в header файле. Перейдите в папку с библиотекой и откройте файл Adafruit_SSD1306.h. Сверху в нем есть пояснения по адаптации библиотеки к различным дисплеям.
Проблемы подключения i2c lcd дисплея
Если после загрузки скетча у вас не появилось никакой надписи на дисплее, попробуйте выполнить следующие действия.
Во-первых, можно увеличить или уменьшить контрастность монитора. Часто символы просто не видны из-за режима контрастности и подсветки.
Если это не помогло, то проверьте правильность подключения контактов, подключено ли питание подсветки. Если вы использовали отдельный i2c переходник, то проверьте еще раз качество пайки контактов.
Другой часто встречающейся причиной отсутствия текста на экране может стать неправильный i2c адрес. Попробуйте сперва поменять в скетче адрес устройства с 0x27 0x20 или на 0x3F. У разных производителей могут быть зашиты разные адреса по умолчанию. Если и это не помогло, можете запустить скетч i2c сканера, который просматривает все подключенные устройства и определяет их адрес методом перебора. Пример скетча i2c сканера .
Если экран все еще останется нерабочим, попробуйте отпаять переходник и подключить LCD обычным образом.
Работа схемы
Схема устройства представлена на следующем рисунке.
 В ЖК дисплее 16×2 если мы хотим задействовать подсветку, то нам будут нужны все его 16 контактов, в противном случае нам будет достаточно 14 контактов. 2 контакта, отвечающие за подсветку (Backlight), можно оставить неиспользованными. Среди оставшихся 14 контактов мы имеем 8 контактов данных (7-14 или D0-D7), 2 контакта для подачи питания (1&2 или VSS&VDD или GND&+5v), 3-й контакт для управления контрастностью (определяет насколько «жирными» будут выглядеть символы на экране дисплея) и 3 управляющих контакта (RS&RW&E).
В ЖК дисплее 16×2 если мы хотим задействовать подсветку, то нам будут нужны все его 16 контактов, в противном случае нам будет достаточно 14 контактов. 2 контакта, отвечающие за подсветку (Backlight), можно оставить неиспользованными. Среди оставшихся 14 контактов мы имеем 8 контактов данных (7-14 или D0-D7), 2 контакта для подачи питания (1&2 или VSS&VDD или GND&+5v), 3-й контакт для управления контрастностью (определяет насколько «жирными» будут выглядеть символы на экране дисплея) и 3 управляющих контакта (RS&RW&E).
На представленной схеме можно увидеть, что мы использовали только 2 управляющих контакта – это обеспечивает гибкость в управлении. Бит контраста и READ/WRITE используются редко, поэтому в нашем случае их можно замкнуть на землю – это обеспечивает ЖК дисплею максимальную контрастность и режим чтения. Таким образом, нам необходимо будет контролировать только контакты ENABLE и RS чтобы передавать на ЖК дисплей символы и данные.
В схеме необходимо будет сделать следующие соединения с ЖК дисплеем:
PIN1 или VSS на землю
PIN2 или VDD или VCC к источнику питания +5В
PIN3 или VEE на землю (обеспечивает максимальную контрастность – хорошо для начинающих)
PIN4 или RS (Register Selection) к контакту PIN0 ARDUINO UNO
PIN5 или RW (Read/Write) на землю (переводит ЖК дисплей в режим чтения, что упрощает взаимодействие с ним для начинающих)
PIN6 или E (Enable) к контакту PIN1 of ARDUINO UNO
PIN11 или D4 к контакту PIN8 of ARDUINO UNO
PIN12 или D5 к контакту PIN9 of ARDUINO UNO
PIN13 или D6 к контакту PIN10 of ARDUINO UNO
PIN14 или D7 к контакту PIN11 of ARDUINO UNO
Программная среда ARDUINO IDE позволяет пользователю использовать ЖК дисплей в 4-битном режиме. Этот тип взаимодействия с ЖК дисплеем позволяет сократить использование контактов ARDUINO, к тому же этот режим взаимодействия (4-битный) по умолчанию заложен в ARDUINO. На представленной схеме мы использовали 4-битный режим взаимодействия (контакты D4-D7).
То есть в сумме мы подсоединили 6 контактов ЖК дисплея к нашей плате Arduino, из которых 4 контакта будут использоваться для передачи данных и 2 контакта для целей управления.
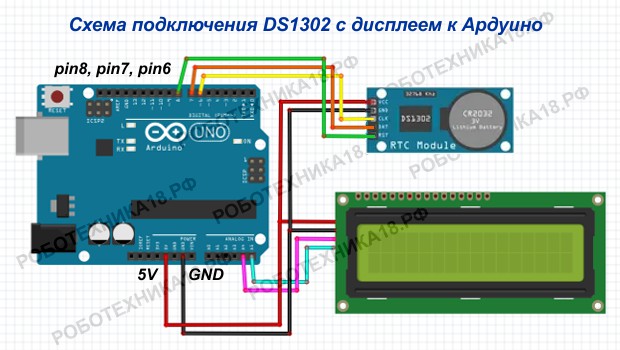
Подключение DS1307 к дисплею LCD 1602 i2c

Схема подключения часов реального времени с дисплеем
Рассмотрим два варианта подключения модуля RTC к Arduino и текстового дисплея 1602. В первом варианте используется протокол SPI для модуля часов, поэтому к предыдущей схеме потребуется добавить только дисплей с iic модулем. А в скетче следует расскомментировать соответствующую строку. После внесения правок в схему и программу — загрузите следующий скетч в микроконтроллер.
Скетч. Часы с экраном LCD 1602 и DS1302
#include <iarduino_RTC.h>
iarduino_RTC time(RTC_DS1302,6,8,7); // для модуля DS1302 - RST, CLK, DAT
#include <Wire.h> // библиотека для устройств I2C
#include <LiquidCrystal_I2C.h> // подключаем библиотеку для дисплея
LiquidCrystal_I2C LCD(0x27,16,2); // присваиваем имя дисплею
void setup() {
delay(300);
LCD.init(); // инициализация LCD дисплея
LCD.backlight(); // включение подсветки дисплея
time.begin();
time.settime(0, 30, 18, 12, 6, 20, 5); // 0 сек, 30 мин, 18 часов, 12, июня, 2020, четверг
}
void loop() {
// если прошла 1 секунда выводим время на дисплей
if (millis() % 1000 == 0) {
LCD.setCursor(0,0);
LCD.print(time.gettime("d M Y, D"));
LCD.setCursor(4,1);
LCD.print(time.gettime("H:i:s"));
delay(1);
}
}
- в данном примере с помощью команды можно выводить на текстовый экран текущее время и дату в разном формате.
При подключении экрана и модуля RTC к одной шине iic — порты SDA(A4) и SCL(A5), следует указать в скетче какой модуль используется. Схема подключения размещена выше, кроме того вы можете использовать сканер шины i2c для того, чтобы увидеть адреса устройств. Если адреса, которые установлены производителем по умолчанию вы не изменяли — соберите схему и загрузите следующий пример в плату.

Схема подключения DS1307 и LCD по i2c
Скетч. Часы с LCD 1602 и DS1302 I2C Arduino
#include <iarduino_RTC.h>
iarduino_RTC time(RTC_DS1307); // для модуля DS1307 с i2C
#include <Wire.h> // библиотека для устройств I2C
#include <LiquidCrystal_I2C.h> // подключаем библиотеку для дисплея
LiquidCrystal_I2C LCD(0x27,16,2); // присваиваем имя дисплею
void setup() {
delay(300);
LCD.init(); // инициализация LCD дисплея
LCD.backlight(); // включение подсветки дисплея
time.begin();
time.settime(0, 30, 18, 12, 6, 20, 5); // 0 сек, 30 мин, 18 часов, 12, июня, 2020, четверг
}
void loop() {
// если прошла 1 секунда выводим время на дисплей
if (millis() % 1000 == 0) {
LCD.setCursor(0,0);
LCD.print(time.gettime("d M Y, D"));
LCD.setCursor(4,1);
LCD.print(time.gettime("H:i:s"));
delay(1);
}
}
Как работают телевизоры OLED
Между тем, OLED-экраны — это принципиально иная технология, если сравнивать их с традиционными светодиодными ЖК-телевизорами. OLED означает органический светодиод (organic light-emitting diode). В OLED-телевизоре пиксели излучают свой собственный свет, а не подсвечиваются. Это означает, что необходимость в ЖК-экране для отображения картинки отпадает. В каждом OLED-пикселе есть три так называемых «микропикселя», соответствующих красной / зеленой / синей цветовой матрице, используемой для получения цветов. Такие дисплеи получаются ультратонкими, потому что состоят из нескольких органических пленок.
https://youtube.com/watch?v=t_aa1HT0ppE
Разница в качестве изображения
На данный момент OLED-экраны имеют лучшее качество изображения и контраст
Эта технология лучше отображает глубокий черный цвет, что важно для сцен, снятых ночью или при слабом освещении. Это связано с тем, что каждый OLED-пиксель может быть полностью отключен и от него совсем не будет поступать света
В обычном телевизоре светодиоды никогда не выключаются полностью, поэтому они используют темные или серые тона для имитации черного. Разницу можно заметить просматриваю ночные сцены. Например, многие поклонники Game of Thrones жаловались, что не смогли разобрать эпическое сражение в эпизоде «Длинная ночь» (все действия происходили ночью) из финального сезона, но у зрителей с OLED-экранами таких проблем не возникло.
Поскольку OLED-пиксели управляются индивидуально, они также быстро меняют цвет
Это важно для таких вещей, как игры, просмотр спортивных соревнований или боевиков. Кроме того, OLED-дисплеи предлагают более широкий диапазон углов обзора, и, поскольку ЖК-экран отсутствует, сами телевизоры тоньше
С другой стороны, телевизоры QLED имеют лучшую яркость благодаря фильтру квантовых точек. Это подходит для комнат с более высоким уровнем окружающего освещения, таких как гостиная с большим количеством окон. Также телевизоры QLED намного дешевле и срок службы у них больше.
Как сделать выбор между QLED и OLED
Как правило, OLED — более подходящий выбор, если качество картинки стоит на первом месте. Пользователи оценивают яркие цвета OLED, лучшую контрастность и более широкие углы обзора по сравнению с QLED. OLED идеально подходит под видеоряд с быстрым движением, например, под видеоигры или спортивные передачи.
В то же время, QLED лучше работает в светлых помещениях. Размеры экрана больше, чем у большинства OLED-телевизоров, при этом стоят они дешевле. QLED-экраны не страдают от выгорания, в то время как с OLED такая проблема является довольно частотной.
Если в приоритете стоит размер экрана и яркость изображения — лучше всего подойдет телевизор с QLED. Если бюджет не ограничен и хочется более естественной картинки, OLED-телевизоры — это правильный выбор.
Подключение LCD keypad shield к Arduino
Необходимые детали:
► Arduino UNO R3 x 1 шт.
► LCD модуль keypad (LCD1602, 2×16, 5V)
► Кабель USB 2.0 A-B x 1 шт.
Подключение
Установите модуль на плату Arduino UNO, подключите кабель и закрущите данный скетч.
/*
Тестирование производилось на Arduino IDE 1.6.12
Дата тестирования 06.12.2016г.
*/
#include <LiquidCrystal.h> // Подключяем библиотеку
LiquidCrystal lcd( 8, 9, 4, 5, 6, 7 ); // Указываем порты
void setup()
{
lcd.begin(16, 2); // Инициализируем LCD 16×2
lcd.setCursor(0,0); // Установить курсор на первую строку
lcd.print(«LCD1602»); // Вывести текст
lcd.setCursor(0,1); // Установить курсор на вторую строку
lcd.print(«www.robotchip.ru»); // Вывести текст
Serial.begin(9600); // Включаем последовательный порт
}
void loop() {
int x; // Создаем переменную x
x = analogRead (0); // Задаем номер порта с которого производим считывание
lcd.setCursor(10,1); // Установить курсор на вторую строку
if (x < 100) { // Если x меньше 100 перейти на следующею строк
lcd.print («Right «); // Вывести текст
Serial.print(«Value A0 ‘Right’ is :»); // Вывести текст
Serial.println(x,DEC); // Вывести значение переменной x
}
else if (x < 200) { // Если х меньше 200 перейти на следующию строку
lcd.print («Up «); // Вывести текст
Serial.print(«Value A0 ‘UP’ is :»); // Вывести текст
Serial.println(x,DEC); // Вывести значение переменной x
}
else if (x < 400){ // Если х меньше 400 перейти на следующию строку
lcd.print («Down «); // Вывести текст
Serial.print(«Value A0 ‘Down’ is :»); // Вывести текст
Serial.println(x,DEC); // Вывести значение переменной x
}
else if (x < 600){ // Если х меньше 600 перейти на следующию строку
lcd.print («Left «); // Вывести текст
Serial.print(«Value A0 ‘Left’ is :»); // Вывести текст
Serial.println(x,DEC); // Вывести значение переменной x
}
else if (x < 800){ // Если х меньше 800 перейти на следующию строку
lcd.print («Select»); // Вывести текст
Serial.print(«Value A0 ‘Select’ is :»);// Вывести текст
Serial.println(x,DEC); // Вывести значение переменной x
}
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
/* */ LiquidCrystal lcd(8,9,4,5,6,7);// Указываем порты voidsetup() { lcd.begin(16,2);// Инициализируем LCD 16×2 lcd.setCursor(,);// Установить курсор на первую строку lcd.print(«LCD1602»);// Вывести текст lcd.setCursor(,1);// Установить курсор на вторую строку lcd.print(«www.robotchip.ru»);// Вывести текст Serial.begin(9600);// Включаем последовательный порт } voidloop(){ intx;// Создаем переменную x x=analogRead();// Задаем номер порта с которого производим считывание lcd.setCursor(10,1);// Установить курсор на вторую строку if(x<100){// Если x меньше 100 перейти на следующею строк lcd.print(«Right «);// Вывести текст Serial.print(«Value A0 ‘Right’ is :»);// Вывести текст Serial.println(x,DEC);// Вывести значение переменной x } elseif(x<200){// Если х меньше 200 перейти на следующию строку lcd.print(«Up «);// Вывести текст Serial.print(«Value A0 ‘UP’ is :»);// Вывести текст Serial.println(x,DEC);// Вывести значение переменной x } elseif(x<400){// Если х меньше 400 перейти на следующию строку lcd.print(«Down «);// Вывести текст Serial.print(«Value A0 ‘Down’ is :»);// Вывести текст Serial.println(x,DEC);// Вывести значение переменной x } elseif(x<600){// Если х меньше 600 перейти на следующию строку lcd.print(«Left «);// Вывести текст Serial.print(«Value A0 ‘Left’ is :»);// Вывести текст Serial.println(x,DEC);// Вывести значение переменной x } elseif(x<800){// Если х меньше 800 перейти на следующию строку lcd.print(«Select»);// Вывести текст Serial.print(«Value A0 ‘Select’ is :»);// Вывести текст Serial.println(x,DEC);// Вывести значение переменной x } |
После загрузки прошивки, плата перегрузится и отобразится надпись, нажмите любую кнопку и информация о нажатой кнопке отобразится на дисплеи и в мониторинге порта.
Ссылки Документация к LCD1602A Документация к LCD ZYMC1602 Документация к HD44780U
Купить на Aliexpress Контроллер Arduino UNO R3 на CH340G Контроллер Arduino UNO R3 на Atmega16U2 Провода DuPont, 2,54 мм, 20 см LCD модуля keypad (LCD1602, 2×16, 5V)
Купить в Самаре и области Контроллер Arduino UNO R3 на CH340G Контроллер Arduino UNO R3 на Atmega16U2 Провода DuPont, 2,54 мм, 20 см LCD модуля keypad (LCD1602, 2×16, 5V)
Русификация LCD 1602 I2C дисплея
Перед загрузкой следующего скетча, необходимо установить библиотеку LCD_1602_RUS.h для русификации дисплея 1602 Ардуино. Архив с библиотекой можно скачать на нашем сайте на странице — Библиотеки для Ардуино. После установки библиотеки из архива загрузите в микроконтроллер небольшой пример с кодом для LCD, который значительно упростит для вас вывод кириллицы на дисплей.
Скетч с библиотекой LCD_1602_RUS.h
#include <Wire.h> // библиотека для управления устройствами по I2C
#include <LCD_1602_RUS.h> // подключаем библиотеку LCD_1602_RUS
LCD_1602_RUS LCD(0x27,16,2); // присваиваем имя LCD для дисплея
void setup() {
LCD.init(); // инициализация LCD дисплея
LCD.backlight(); // включение подсветки дисплея
LCD.setCursor(2,0); // ставим курсор на 3 символ первой строки
LCD.print("РУСИФИКАЦИЯ!"); // печатаем символ на первой строке
}
void loop() {
}
Как подключить нескольких устройств по I2C Arduino
В следующем примере к шине IIC Arduino будет подключено сразу три устройства — текстовый дисплей 1602, датчик давления bmp180 и RTC модуль часов. После сборки схемы можно сделать предварительное сканирование шины, но адреса у всех устройств разные и изменить адрес можно только у дисплея. У других устройств адреса «вшиты» производителем и используются в библиотеках по умолчанию.
Скетч. Подключение нескольких устройств к шине i2c
I2C интерфейс: подключение нескольких устройств
После сборки схемы, убедитесь, что у вас установлены необходимые библиотеки для работы с устройствами по IIC протоколу, и загрузите следующий пример кода в микроконтроллер. Данная программа будет выводить на текстовый экран текущую дату и время суток (устанавливаются в процедуре void setup и время можно поменять), а также данные о температуре воздуха и атмосферном давлении.
#include <Wire.h> // подключаем библиотеку для интерфейса I2C
#include <LiquidCrystal_I2C.h> // подключаем библиотеку для 1602
LiquidCrystal_I2C LCD(0x27, 16, 2); // создаем объект LCD
#include <SFE_BMP180.h> // подключаем библиотеку для bmp180
SFE_BMP180 pressure; // создаем объект pressure
#include <iarduino_RTC.h> // подключаем библиотеку для часов
iarduino_RTC time(RTC_DS1307); // создаем объект time
void setup() {
LCD.init(); // инициализация дисплея
LCD.backlight(); // включение подсветки
pressure.begin(); // запускаем датчик давления
time.begin(); // запускаем модуль часов
time.settime(0, 30, 16, 1, 4, 21, 5); // сек, мин, часы, дата, мес, год, день недели
}
void loop() {
char status;
double T, P, p0, a;
// если прошла 1 секунда обновляем информацию
if (millis() % 1000 == 0) {
// выводим время с секундами и дату (день, месяц)
LCD.setCursor(0, 0);
LCD.print(time.gettime("H:i:s - d.m"));
// узнаем температуру и выводим на дисплей
status = pressure.startTemperature();
if (status != 0) {
delay(status);
status = pressure.getTemperature(T);
if (status != 0) {
LCD.setCursor(0, 1);
LCD.print("T:");
LCD.print(T, 2);
// узнаем давление и выводим на дисплей
status = pressure.startPressure(3);
if (status != 0) {
delay(status);
status = pressure.getPressure(P, T);
if (status != 0) {
p0 = pressure.sealevel(P, 1655.0);
LCD.print(" D:");
LCD.print(p0, 2);
}
else { LCD.setCursor(0, 1); LCD.print("error retrieving pressure"); }
}
else { LCD.setCursor(0, 1); LCD.print("error starting pressure"); }
}
else { LCD.setCursor(0, 1); LCD.print("error retrieving temperature"); }
}
else { LCD.setCursor(0, 1); LCD.print("error starting temperature"); }
}
}
Пояснения к коду:
- обновление информации на текстовом экране происходит каждую секунду, данный интервал можно увеличить по своему желанию;
- время выводится с секундами, формат вывода времени и даты также можно изменить в строчке